Lisa K.
Neues Mitglied
Hallo zusammen!
Wer kann mir helfen? Ich möchte bei einer Aufzählung zwischen den Zeilen weniger Abstand als zwischen den Absätzen. Habe schon einiges probiert, aber komme auf keine Lösung. Besser gesagt: Wie kann ich die Abstände zwischen den Absätzen vergrößern?
Im Anhang sind 3 Bilder:
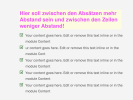
1. So wie es aussieht
2. So wie ich es haben möchte
3. Der Code, den ich im Customizer eingegeben haben
Danke schon mal für eure Hilfe!
Wer kann mir helfen? Ich möchte bei einer Aufzählung zwischen den Zeilen weniger Abstand als zwischen den Absätzen. Habe schon einiges probiert, aber komme auf keine Lösung. Besser gesagt: Wie kann ich die Abstände zwischen den Absätzen vergrößern?
Im Anhang sind 3 Bilder:
1. So wie es aussieht
2. So wie ich es haben möchte
3. Der Code, den ich im Customizer eingegeben haben
Danke schon mal für eure Hilfe!