Lisa K.
Mitglied
Hallo zusammen!
Mein Problem ist folgendes:
ich habe einen zwei-spaltigen Text auf meiner Seite erstellt – also der praktisch in die zweite Spalte überfließt. Hier der Code, den ich eingegeben habe, falls er relevant sein sollte:
/* Text zweispaltig anlegen */
.zweispaltig {text-align: justify;
columns: 2;
column-gap: 40px;
-webkit-columns: 2;
column-gap: 40px;
-moz-columns: 2;
column-gap: 40px;
}
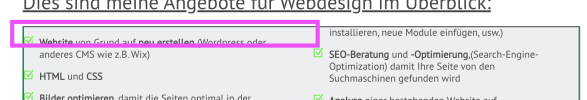
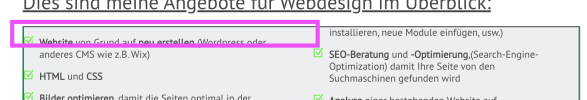
Das Ganze ist, dass es bei normalem Text ausgezeichnet funktioniert. Wenn da jedoch Aufzählungszeichen am Anfang vorkommen, dann fängt der Text oben nicht bündig mit der zweiten Spalte an. (siehe Bild!) Anscheinend spielt es dabei keine Rolle, ob die Aufzählungszeichen, wie bei meinem Text Icons sind, oder ob es sich um eine ganz normale Liste dreht. Das hab' ich ausprobiert.
Das sieht nicht schön aus und ich möchte das gerne ändern und hoffen nun hier die Antwort zu finden.
Ich freue mich, wenn hier jemand eine Lösung für mich hat.
Lieben Dank schon mal!
Lisa

Mein Problem ist folgendes:
ich habe einen zwei-spaltigen Text auf meiner Seite erstellt – also der praktisch in die zweite Spalte überfließt. Hier der Code, den ich eingegeben habe, falls er relevant sein sollte:
/* Text zweispaltig anlegen */
.zweispaltig {text-align: justify;
columns: 2;
column-gap: 40px;
-webkit-columns: 2;
column-gap: 40px;
-moz-columns: 2;
column-gap: 40px;
}
Das Ganze ist, dass es bei normalem Text ausgezeichnet funktioniert. Wenn da jedoch Aufzählungszeichen am Anfang vorkommen, dann fängt der Text oben nicht bündig mit der zweiten Spalte an. (siehe Bild!) Anscheinend spielt es dabei keine Rolle, ob die Aufzählungszeichen, wie bei meinem Text Icons sind, oder ob es sich um eine ganz normale Liste dreht. Das hab' ich ausprobiert.
Das sieht nicht schön aus und ich möchte das gerne ändern und hoffen nun hier die Antwort zu finden.
Ich freue mich, wenn hier jemand eine Lösung für mich hat.
Lieben Dank schon mal!
Lisa