App installieren
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Anmerkung: This feature may not be available in some browsers.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
CSS-Neuling hat Frage
- Ersteller Raptile
- Erstellt am
- Status
- Für weitere Antworten geschlossen.
E
Efchen
Guest
Hast Du nicht was vergessen? :-)
Schau dir deinen Post noch mal genauer an. ;)Hmm,
wie gesagt, dass ist völliges Neuland für mich. Wäre aber super nett, würdet ihr mir vielleicht ein paar Tipps geben oder mir ein bisschen helfen. :-D:-D:-D
Wie können wir dir denn helfen, wenn kein Link/Code angegeben ist?
Schau dir deinen Post noch mal genauer an. ;)
Wie können wir dir denn helfen, wenn kein Link/Code angegeben ist?
Ein Link...wohin? Soll ich die Datei mal für euch uploaden?
Bzw einen Screen davon, wie ich es eingebunden habe?
E
Efchen
Guest
Es ist fast egal, wie Du das machst, aber wie sollen wir Dir helfen, wenn Du sagst, "da ist ein Fehler, was bedeutet der?"
Hab ich ne Glaskugel, kann ich hellsehen? :-)
Wenigstens die Fehlermeldung und der dazugehörige Code muss schon her.
Ein Link auf die ganze Seite ist immer besser.
Du bist witzich :-)
Hab ich ne Glaskugel, kann ich hellsehen? :-)
Wenigstens die Fehlermeldung und der dazugehörige Code muss schon her.
Ein Link auf die ganze Seite ist immer besser.
Du bist witzich :-)
Indem du den Link... HINSCHREIBST?Ein Link...wohin? Soll ich die Datei mal für euch uploaden?
Bzw einen Screen davon, wie ich es eingebunden habe?
Und falls du noch keinen Webspace hast, dann schreib einfach deinen Code hin.
Für weiteres siehe Efchens Post.
*räusper*1. Lexical error at line 1, column 2. Encountered: "s" (115), after : "<"
^^Das ist der Fehler.
Das bringt uns jetzt auch nicht viel weiter. :lol:
Wir brauchen deinen HTML- und CSS-Code oder am Besten einen Link zu deiner Webseite!
Körnerbrötchen
Aktives Mitglied
Ja das ist sehr gut möglich... ;)***Edit***: kann es sein, dass ihr meinen screenshot nicht seht?
Alles klar, dann poste ich nun einfach mal den Link, nicht direkt das Bild:
http://f.666kb.com/i/az9ic5ctdfwwt5eox.jpg
So, ,meine CSS-Datei im Zusammenhang mit der Fehlermeldung von w3.org:
1. Lexical error at line 1, column 2. Encountered: "s" (115), after : "<"
http://f.666kb.com/i/az9ic5ctdfwwt5eox.jpg
So, ,meine CSS-Datei im Zusammenhang mit der Fehlermeldung von w3.org:
1. Lexical error at line 1, column 2. Encountered: "s" (115), after : "<"
403 Forbidden.
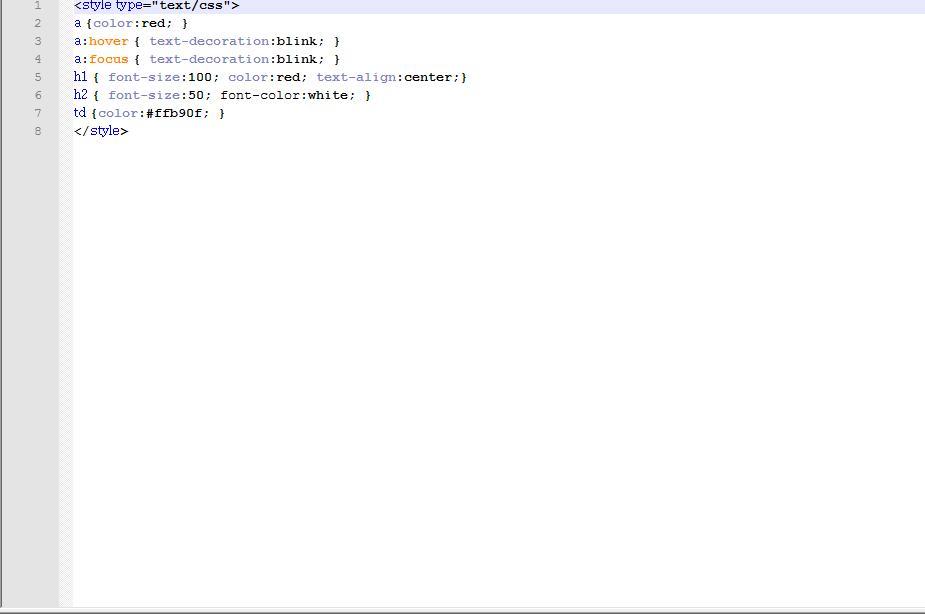
Da es hier bei einigen Usern zu Problemen kommt, hier mein Sytlesheet-Text:
<style type="text/css">
a {color:red; }
a:hover { text-decoration:blink; }
a:focus { text-decoration:blink; }
h1 { font-size:100; color:red; text-align:center;}
h2 { font-size:50; font-color:white; }
td {color:#ffb90f; }
</style>
Genau das wollten wir schon von Anfang an.Da es hier bei einigen Usern zu Problemen kommt, hier mein Sytlesheet-Text:
<style type="text/css">
a {color:red; }
a:hover { text-decoration:blink; }
a:focus { text-decoration:blink; }
h1 { font-size:100; color:red; text-align:center;}
h2 { font-size:50; font-color:white; }
td {color:#ffb90f; }
</style>
Dem Fehler-Code nach zu folgen, liegt das Problem in deinem HTML-Code. Könntest du ihn auch noch posten? Und verwende bitte [*code]Hier steht dein HTML-Code.[*/code] (ohne die Sternchen)!
Zuletzt bearbeitet:
Code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Bayer Leverkusen</title>
<link rel="stylesheet" type="text/css" href="formate.css">
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body bgcolor="black">
<center>
<table border="8">
<tr>
<th><img src="bilder/Zeichen.gif"alt="Leverkusen Logo"></th>
<th><a href="bayer2.html" target="Hauptseite">Startseite</a></th>
<th><a href="aufstellung.html" target="Hauptseite">Aufstellung</a></th>
<th><a href="stadion.html" target="Hauptseite">Das Neue Stadion</a></th>
<th><a href="bilderecke.html" target="Hauptseite">Bilderecke</a></th>
<th><a href="geschichte.html" target="Hauptseite">Geschichte</a></th>
<th><img src="bilder/Zeichen.gif" alt="Leverkusen Logo"></th>
</tr>
</table>
</center>
</html>Achja, nur mal so:
Nachdem du deine Seite validiert hast, kannst du sie auch gleich verbessern lassen. Oder geh auf World Wide Web Consortium - Web Standards und klick in der linken Navigation auf HTML Clear.
Nachdem du deine Seite validiert hast, kannst du sie auch gleich verbessern lassen. Oder geh auf World Wide Web Consortium - Web Standards und klick in der linken Navigation auf HTML Clear.
Sind diese WWW Consortium dinger so ne Art Angstmacher?
Überprüft diese Adresse
http://www.html.de/css/19319-css-neuling-hat-frage-2.html
auf dieser Seite:... The W3C Markup Validation Service
Das st doch ein Witz - oder "???" hab auch viele andere Seiten durchprobiert ;Jump
Gibte es Fehlerfreie Seiten diesem progrm nach "???"
Werd den Link als Angstmacher verwenden *g*
An sonnsten kann ich nur den Phase5 empfählen - alt gut und bewährt ;)
ftp-uploader + phase 5: Original bei ftp-uploader.de - ftp programm + client + phase5 html-editor Version 5.42
HTML-Editor Phase 5 (Portal)
und
SELFHTML: Navigationshilfen / Kurzreferenz: CSS
SELFHTML: Stylesheets / CSS-Formate definieren / Stylesheets in HTML einbinden
SELFHTML: Stylesheets / CSS-Eigenschaften / Schriftformatierung
SELFHTML: Stylesheets (CSS)
erst wenigstens durchlesen.
Da ist viel wenn nicht sogar alles zu CSS ;)
Überprüft diese Adresse
http://www.html.de/css/19319-css-neuling-hat-frage-2.html
auf dieser Seite:... The W3C Markup Validation Service
Das st doch ein Witz - oder "???" hab auch viele andere Seiten durchprobiert ;Jump
Gibte es Fehlerfreie Seiten diesem progrm nach "???"
Werd den Link als Angstmacher verwenden *g*
An sonnsten kann ich nur den Phase5 empfählen - alt gut und bewährt ;)
ftp-uploader + phase 5: Original bei ftp-uploader.de - ftp programm + client + phase5 html-editor Version 5.42
HTML-Editor Phase 5 (Portal)
und
SELFHTML: Navigationshilfen / Kurzreferenz: CSS
SELFHTML: Stylesheets / CSS-Formate definieren / Stylesheets in HTML einbinden
SELFHTML: Stylesheets / CSS-Eigenschaften / Schriftformatierung
SELFHTML: Stylesheets (CSS)
erst wenigstens durchlesen.
Da ist viel wenn nicht sogar alles zu CSS ;)
Der gute, alte Editor ist aber noch ein (großes) Fünkchen besser. ;)An sonnsten kann ich nur den Phase5 empfählen - alt gut und bewährt ;)
- Status
- Für weitere Antworten geschlossen.