Hallo liebe Leute,
ich bin neue bei HTML und versuche mich gerade mal ein wenig mit DIV und deren Positionierung und Größe.
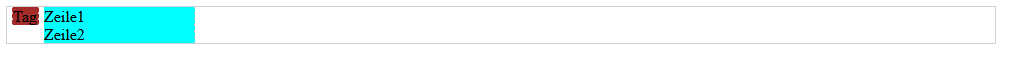
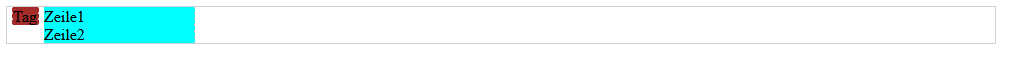
Jetzt habe ich gedacht das ich mir eine Zeile baue und darin DIVs positioniere. Allerdings hat z.B. Spalte 2 zwei Zeilen. Somit sieht natürlich Spalte 1 nicht schön aus und wird nicht gefüllt.
Hat jamand eine Idee wie ich es schaffe das die einzelnen Salten immer "maximiert angepasst" an das größte DIV dargestellt werden?
Tag soll also angepast an die Spalte 2 sein?
Vielen Dank und viele Grüße
Sebastian

ich bin neue bei HTML und versuche mich gerade mal ein wenig mit DIV und deren Positionierung und Größe.
Jetzt habe ich gedacht das ich mir eine Zeile baue und darin DIVs positioniere. Allerdings hat z.B. Spalte 2 zwei Zeilen. Somit sieht natürlich Spalte 1 nicht schön aus und wird nicht gefüllt.
Hat jamand eine Idee wie ich es schaffe das die einzelnen Salten immer "maximiert angepasst" an das größte DIV dargestellt werden?
Tag soll also angepast an die Spalte 2 sein?
Vielen Dank und viele Grüße
Sebastian

Code:
<!doctype html>
<html>
<head>
<style>
.div1{
float: left;
width: 988px;
overflow:hidden;
border-style: solid;
border-width: thin;
border-color: #CFCFCF;
}
.div2{
margin-left: 5px;
float: left;
width: 25px;
display: block;
background-color:brown;
border-left-style: dashed;
border-left-width: thin;
border-left-color: #C8C8C8;
border-right-style:dashed;
border-right-width: thin;
border-right-color: #C8C8C8;
}
.div3{
margin-left: 5px;
float: left;
width: 150px;
display: block;
background-color: aqua;
border-right-style:dashed;
border-right-width: thin;
border-right-color: #C8C8C8;
}
</style>
<meta charset="utf-8">
<title>Unbenanntes Dokument</title>
</head>
<body>
<div class="div1">
<div class="div2">Tag</div>
<div class="div3">Zeile1<br>Zeile2</div>
</div>
</body>
</html>