Kaffeebart
Neues Mitglied
Hallo
ich habe jetzt recht lange gegoogelt und selber versucht ohne das gewünschte Ergebnis zu erhalten.
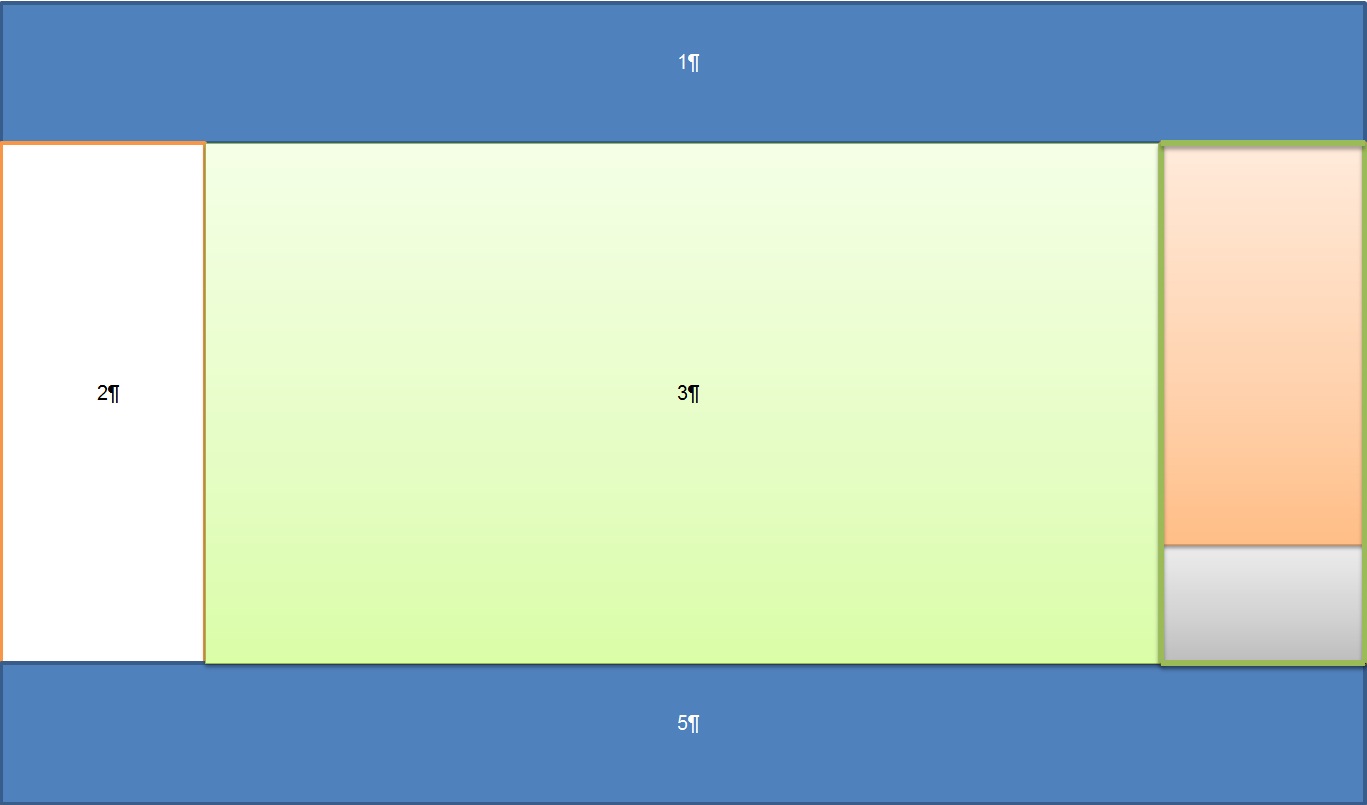
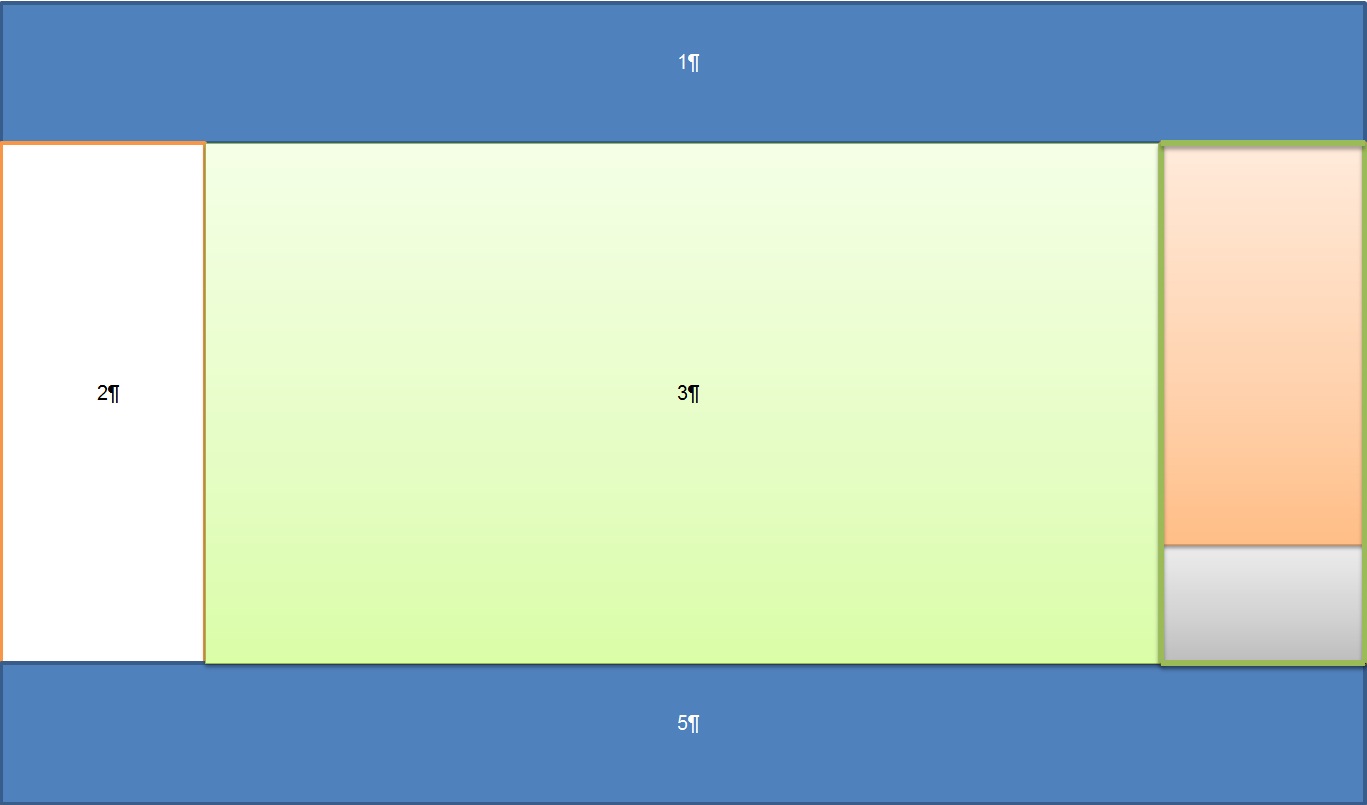
Ich habe ein Layout was inetwa so aussieht:

Also Header und Footer (jeweils fixe Grösse) dazwischen horizontal 3 divs. (Die wurden begrenzt mit top und bottom, sodass sie immer genau auf Höhe Header Footer beginnen)
Soweit habe ich auch alles hinbekommen.
Jetzt will ich im rechten div unten einen Login Bereich machen. Der Bereich über dem Login (nennen wir es NEWS) darf das Login aber nicht überschneiden.
Ich hoffe ihr versteht was ich mir wünsche.
Das Problem das ich nun dabei habe ist scheinbar, dass der Login immer unten sein soll und der News Bereich immer oben anfängt. (nur eine Vermutung)
Lasse ich die Angabe wie unten stehen kann es sein, dass die News einfach in das DIV Login rein wandert und beide sich so überlagern.
Ich kann dem NEW-Bereich aber auch keinen Bottom Wert zuweisen, da ich diesen ja nicht kenne (jenachdem, welche Ansicht der Nutzer hat variiert das ein wenig // ausserdem wird der Login Bereich nach dem login kleiner erscheinen, da weniger Optionen)
Ich hab mir ja gedacht sowas könnte man evtl. mit einer Option wie float: bottom hinbekommen - aber sowas habe ich nicht gefunden.
Was kann bzw. muss ich ändern dass News maximal bis zu Beginn von Login geht.
Wenn das mit css direkt nicht geht (wäre schade) dann auch gern mit jquery.
Vielen Dank schonmal vorab.
css um NEWS und LOGIN herum
css NEWS
css LOGIN
Wenn das für jemanden interessant ist auch zum direkt ansehen unter
http://airfield-manager.lima-city.de/
ich habe jetzt recht lange gegoogelt und selber versucht ohne das gewünschte Ergebnis zu erhalten.
Ich habe ein Layout was inetwa so aussieht:

Also Header und Footer (jeweils fixe Grösse) dazwischen horizontal 3 divs. (Die wurden begrenzt mit top und bottom, sodass sie immer genau auf Höhe Header Footer beginnen)
Soweit habe ich auch alles hinbekommen.
Jetzt will ich im rechten div unten einen Login Bereich machen. Der Bereich über dem Login (nennen wir es NEWS) darf das Login aber nicht überschneiden.
Ich hoffe ihr versteht was ich mir wünsche.
Das Problem das ich nun dabei habe ist scheinbar, dass der Login immer unten sein soll und der News Bereich immer oben anfängt. (nur eine Vermutung)
Lasse ich die Angabe wie unten stehen kann es sein, dass die News einfach in das DIV Login rein wandert und beide sich so überlagern.
Ich kann dem NEW-Bereich aber auch keinen Bottom Wert zuweisen, da ich diesen ja nicht kenne (jenachdem, welche Ansicht der Nutzer hat variiert das ein wenig // ausserdem wird der Login Bereich nach dem login kleiner erscheinen, da weniger Optionen)
Ich hab mir ja gedacht sowas könnte man evtl. mit einer Option wie float: bottom hinbekommen - aber sowas habe ich nicht gefunden.
Was kann bzw. muss ich ändern dass News maximal bis zu Beginn von Login geht.
Wenn das mit css direkt nicht geht (wäre schade) dann auch gern mit jquery.
Vielen Dank schonmal vorab.
css um NEWS und LOGIN herum
Code:
position: absolute;
top: 100px;
bottom: 60px;
right: 0px;
width: 200px;
float: left;
padding: 10px 0px 0px 0px;
z-index: 100;
background-color: transparent;css NEWS
Code:
top: 0px;css LOGIN
Code:
position:absolute;
bottom: 0px;
width: 200px;Wenn das für jemanden interessant ist auch zum direkt ansehen unter
http://airfield-manager.lima-city.de/
