Hallo,
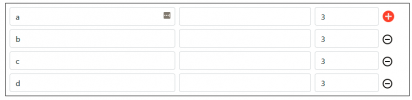
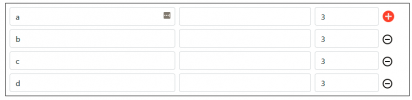
ich möchte eine unbekannte Anzahl an Datenreihen je 3 Werten aufnehmen. Dafür liegt ein Entwurf vor:

Über das "Plus" kann eine neue Zeile hinzugefügt werden, die auf Grundlage einer Template hinzugefügt wird. Über das "Minus" kann die entsprechende Zeile entfernt werden. Für die Werte der ersten Spalte, soll aus einer Tabelle (DataTable) ein Eintrag gewählt werden. Dafür soll ein Modal geöffnet werden. Derzeit ist meine Idee so, dass beim Klick in ein Element der ersten Spalte das Modal öffnet, und dann die Auswahl erfolgen kann. Dann besteht das Problem, wie man die ID in das Element bekommt, da alle Elemente der Spalte den gleichen Namen
Ein Versuch mit Javascript:
Bei der ersten Auswahl funktioniert es noch, bei jeder weiteren werden jedoch auch in die zuvor ausgewählten Felder überschrieben.
Hat jemand eine Idee? Vielleicht auch eine ganz andere Vorgehensweise?
Gruß Ludwig
ich möchte eine unbekannte Anzahl an Datenreihen je 3 Werten aufnehmen. Dafür liegt ein Entwurf vor:

Über das "Plus" kann eine neue Zeile hinzugefügt werden, die auf Grundlage einer Template hinzugefügt wird. Über das "Minus" kann die entsprechende Zeile entfernt werden. Für die Werte der ersten Spalte, soll aus einer Tabelle (DataTable) ein Eintrag gewählt werden. Dafür soll ein Modal geöffnet werden. Derzeit ist meine Idee so, dass beim Klick in ein Element der ersten Spalte das Modal öffnet, und dann die Auswahl erfolgen kann. Dann besteht das Problem, wie man die ID in das Element bekommt, da alle Elemente der Spalte den gleichen Namen
txtersteSpalte[] haben. Außerdem soll im Textfeld nicht die ID sondern eine Bezeichnung stehen, die ID ist für die Submit-Methode.Ein Versuch mit Javascript:
Javascript:
var wrapper = $("#wrapper"); //wrapper für alle Zeilen
$(wrapper).on('click', '.openmodal', function(e){
$("#modal").modal("show");
$("#btnCloseModal").on('click', function() {
e.target.value = $("#txtID").val(); //txtID enthählt die ausgewählte ID im Modal
$(e.target).parent().next().children().val("some other text from the modal for the second column");
});
});Hat jemand eine Idee? Vielleicht auch eine ganz andere Vorgehensweise?
Gruß Ludwig
