camouflage81
Neues Mitglied
Hallo zusammen,
ich hab ein Problem, dass ich nicht gelöst bekomme.
Im oberen Bereich meiner Homepage befindet sich der Header mit DropDown etc.
Ein paar Pixel darunter der Navigationsberech und darunter der Footer-Bereich.
Der Footer soll am Browser immer ganz unten sein.
Der Navigationsbreich kann unterschiedliche Höhen annehmen.
Sobald der Navigationsbereich über eine Seite hinaus geht, läuft er in den Footer-Bereich.
Ich bekomme es einfach nicht hin, dass der Navigations- und Footer-Bereich voneinenader getrennt bleiben.
Hier der HTML-Code:
Hier der CSS-Code:
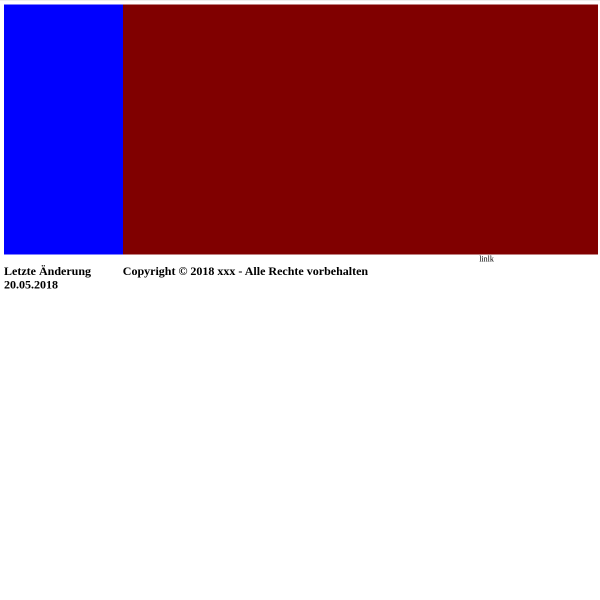
Hier der Fehler im Bild. Navigationsbereich ragt in den Footer

Danke für Eure Hilfe...
Gruß Thomas
ich hab ein Problem, dass ich nicht gelöst bekomme.
Im oberen Bereich meiner Homepage befindet sich der Header mit DropDown etc.
Ein paar Pixel darunter der Navigationsberech und darunter der Footer-Bereich.
Der Footer soll am Browser immer ganz unten sein.
Der Navigationsbreich kann unterschiedliche Höhen annehmen.
Sobald der Navigationsbereich über eine Seite hinaus geht, läuft er in den Footer-Bereich.
Ich bekomme es einfach nicht hin, dass der Navigations- und Footer-Bereich voneinenader getrennt bleiben.
Hier der HTML-Code:
HTML:
<!-- Main Bereich Anfang -->
<div id="maindiv">
<div id="navigation">
</div>
<div id="mainpage">
</div>
</div>
<!-- Main Bereich Ende -->
<!--Footer Anfang -->
<div id="footer">
<div id="footerleft">
<h2>Letzte Änderung<br>20.05.2018</br></h2>
</div>
<div id="footermiddle">
<h3>Copyright © 2018 xxx - Alle Rechte vorbehalten</h3>
</div>
<div id="footerright">
<a href="#jump-body"><img src="HPimages/arrow-up.png" title="Zum Seitenanfang" alt="Zum Seitenanfang"></img></a>
</div>
</div>
<!--Footer Ende -->Hier der CSS-Code:
CSS:
#maindiv
{
width:100%;
min-height:20px;
left:0px;
position:relative;
top:50px;
}
#navigation
{
width:20%;
min-height:20px;
float:left;
background-color:blue;
}
#mainpage
{
width:80%;
min-height:20px;
float:left;
background-color:maroon;
}
#footer
{
left:0px;
width:100%;
min-height:30px;
position:fixed;
bottom:0px;
}
#footerleft
{
width:20%;
min-height:30px;
float:left;
}
#footermiddle
{
width:60%;
min-height:30px;
float:left;
}
#footerright
{
width:20%;
min-height:30px;
float:left;
}
#footerright img
{
width:30px;
height:30px;
display:block;
margin: 0px auto auto;
}Hier der Fehler im Bild. Navigationsbereich ragt in den Footer
Danke für Eure Hilfe...
Gruß Thomas
Zuletzt bearbeitet: