Lisa K.
Neues Mitglied
Hallo zusammen!
Ich hab da ein großes Problem.
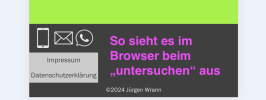
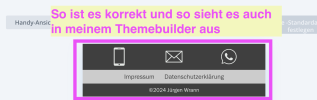
Das Footermenü wird auf meinem Handy nicht richtig angezeigt, obwohl es im Themebuilder richtig erscheint. Auch im Browser wird es nicht korrekt angezeigt, wenn ich auf "untersuchen" gehe - allerdings nochmals etwas anders falsch als auf meinem Handy.
Das Ganze erschwert es mir natürlich, wenn ich im Themebuilder die Lösung finden soll, obwohl da alles korrekt angezeigt wird.
Anbei 3 Screenshots zum besseren Verständnis.
Der Link zur Website ist:
Danke schon mal und
Liebe Grüße
Lisa
Ich hab da ein großes Problem.
Das Footermenü wird auf meinem Handy nicht richtig angezeigt, obwohl es im Themebuilder richtig erscheint. Auch im Browser wird es nicht korrekt angezeigt, wenn ich auf "untersuchen" gehe - allerdings nochmals etwas anders falsch als auf meinem Handy.
Das Ganze erschwert es mir natürlich, wenn ich im Themebuilder die Lösung finden soll, obwohl da alles korrekt angezeigt wird.
Anbei 3 Screenshots zum besseren Verständnis.
Der Link zur Website ist:
Danke schon mal und
Liebe Grüße
Lisa