Ich möchte mich im Voraus für Ihre Hilfe bedanken.
Ich bin zwar neu in HTML, aber ich bemühe mich, die ganze Sache so gut ich kann zu erklären.
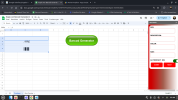
Ich habe in Google Tabellen einen Barcode Generator entwickelt, der mithilfe von Eingabefeldern in einer individuell angepassten Seitenleiste eingegeben werden kann.
Beim Klicken auf Sumide kann ich leider nicht herausfinden, warum die Eingabefelder nicht gelehrt werden für neue Eingaben. Hiermit schicke ich Ihnen mein gesamtes Schreiben.
Ich bin zwar neu in HTML, aber ich bemühe mich, die ganze Sache so gut ich kann zu erklären.
Ich habe in Google Tabellen einen Barcode Generator entwickelt, der mithilfe von Eingabefeldern in einer individuell angepassten Seitenleiste eingegeben werden kann.
Beim Klicken auf Sumide kann ich leider nicht herausfinden, warum die Eingabefelder nicht gelehrt werden für neue Eingaben. Hiermit schicke ich Ihnen mein gesamtes Schreiben.
HTML:
<!DOCTYPE html>
<html>
<head>
<br>
<div align='center'>
<img src=
</div>
<base target="_top">
<style>
body {
background: #021d49;
font-family: Arial, Arial;
color: #e6e9f1;
font-size: 13pt;
margin: 0px;
padding: 10px;
}
label {
font-weight: bold;
text-transform: uppercase;
}
input[type="search"] {
width: 270px;
padding: 15px;
height: 50px;
margin-bottom: 15px;
border: 2px outset #e30613;
border-radius: 6px;
font-size: 15pt;
box-sizing: border-box;
}
input[type="button"] {
display: block;
margin: 0 auto 7px auto;
cursor: pointer;
width: 120px;
padding: 15px 2px;
background-color: #e30613;
color: white;
text-transform: uppercase;
font-weight: bold;
font-size: 12pt;
text-align: center;
text-decoration: none;
border: 1px solid #e30613;
border-radius: 7px;
transition: background 0.2s ease-out;
}
input[type="button1"] {
display: block;
margin: 0 auto 7px auto;
cursor: pointer;
width: 120px;
padding: 15px 2px;
background-color: #e30613;
color: white;
text-transform: uppercase;
font-weight: bold;
font-size: 12pt;
text-align: center;
text-decoration: none;
border: 1px solid #e30613;
border-radius: 7px;
transition: background 0.2s ease-out
}
input[type="button1"]:hover {
background-color: #19911b;
color: #000000;
}
input[type="button"]:hover {
background-color: #19911b;
color: #000000;
}
</style>
<style>
::-ms-input-placeholder { /* Edge 12-18 */
color:#e30613;
}
::placeholder {
color:#e30613;
}
input:focus::placeholder {
color: transparent;
}
</style>
</head>
<body>
<form id="itemForm">
<form>
<input type="search"id="sku" name="sku" placeholder="SKU">
</p>
<input type="search"id="color" name="color" placeholder="Color"value >
</p>
<input type="search"id="size" name="size" placeholder="Sitze"value >
</p>
<input type="search"id="description" name="description" placeholder="Description"value >
</p>
<div style="display: flex">
<input type="button" value="Submit" onclick="submitForm()">
<input type="button1" value="Reset" onclick="form.reset()">
</div>
</form>
<script>
function submitForm() {
var form = document.getElementById('itemForm');
var formData = {
'sku': form.sku.value,
'color': form.color.value,
'size': form.size.value,
'description': form.description.value
};
google.script.run.processForm(formData);
}
</script>
</body>
Zuletzt bearbeitet: