Hallo zusammen,
bin gerade dabei die Grundlagen von HTML und CSS zu lernen und versuche gerade eine Webseite zu bauen.
Ich versuche meine Seite "Responsive" zu machen, was bis jetzt noch gut funktioniert.
Probleme habe ich jetzt dabei, die Höhe eines <div> Containers an ein Bild anzupassen.
Ich habe hier als "Footer" ein Bild mit der Auflösung "980x18".
Im HTML erstelle ich einen <div>Container:
<div id="container">
<div id="footer">
<img src="img/footer.jpg" alt="Footer">
</div>
</div>
Hier folgen die relevanten CSS-Elemente:
#container {
max-width: 980px;
margin-left:auto;
margin-right:auto;}
img {
max-width: 100%;
height: auto;}
#footer {
background-color:lime; /*Nur zur Visualisierung des Fehlers!!!*/
max-height:18px;
height:auto;}
Der Seitenfuß bei maximierten Browserfenster sieht nun so aus:

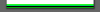
Das passt einwandfrei. Wenn ich das Browserfenster jetzt verkleinere entsteht ein Freiraum um das <img>. Damit man es besser erkennt habe ich beim <div>Container des Footers "background-color:lime" gesetzt:

Kann mir bitte jemand sagen, was ich machen muss, damit der <div>Container sich an die Grafik anpasst?
Danke und schöne Grüße!
bin gerade dabei die Grundlagen von HTML und CSS zu lernen und versuche gerade eine Webseite zu bauen.
Ich versuche meine Seite "Responsive" zu machen, was bis jetzt noch gut funktioniert.
Probleme habe ich jetzt dabei, die Höhe eines <div> Containers an ein Bild anzupassen.
Ich habe hier als "Footer" ein Bild mit der Auflösung "980x18".
Im HTML erstelle ich einen <div>Container:
<div id="container">
<div id="footer">
<img src="img/footer.jpg" alt="Footer">
</div>
</div>
Hier folgen die relevanten CSS-Elemente:
#container {
max-width: 980px;
margin-left:auto;
margin-right:auto;}
img {
max-width: 100%;
height: auto;}
#footer {
background-color:lime; /*Nur zur Visualisierung des Fehlers!!!*/
max-height:18px;
height:auto;}
Der Seitenfuß bei maximierten Browserfenster sieht nun so aus:
Das passt einwandfrei. Wenn ich das Browserfenster jetzt verkleinere entsteht ein Freiraum um das <img>. Damit man es besser erkennt habe ich beim <div>Container des Footers "background-color:lime" gesetzt:
Kann mir bitte jemand sagen, was ich machen muss, damit der <div>Container sich an die Grafik anpasst?
Danke und schöne Grüße!
