Halli Hallo
ich möchte ein fluid design mit einer Tabelle erstellen.
Ein Fester Heaeder darunter eine Navigation.
Dann ein Content mit einer weiteren Navi Links.
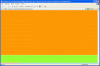
Im Firefox klappt alles super.
Nur der IE macht mal wieder blöd.
Vielleicht hat einer einen Tipp. Der Doctype muß bleiben
nehme ich diesen Raus geht der IE in den Quirks Modus
und stellt die Tabelle richtig dar.
Danke für eure hilfe
ich möchte ein fluid design mit einer Tabelle erstellen.
Ein Fester Heaeder darunter eine Navigation.
Dann ein Content mit einer weiteren Navi Links.
Im Firefox klappt alles super.
Nur der IE macht mal wieder blöd.
Vielleicht hat einer einen Tipp. Der Doctype muß bleiben
nehme ich diesen Raus geht der IE in den Quirks Modus
und stellt die Tabelle richtig dar.
Danke für eure hilfe
PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html style='height:100%;width:100%'>
<head>
</head>
<body style='margin:0px;padding:0px;height:100%;width:100%'>
<table style='table-layout:fixed;width:100%;height:100%;'>
<colgroup>
<col width="200">
<col>
</colgroup>
<tr>
<td style='height:120px;Background-color:#ff9900' colspan="2"></td>
</tr>
<tr>
<td style='height:20px;Background-color:#99FF33' colspan="2"></td>
</tr>
<tr>
<td style='Background-color:#FF6699'></td>
<td style='Background-color:#33CCFF'></td>
</tr>
</table>
</body>
</html>