chromo23
Neues Mitglied
Hallo,
ich bin neu hier und habe leider überhaupt keine Ahnung, versuche aber immer bevor ich etwas frage zu recherchieren ob das Thema nicht schon existiert. Aber bisher habe ich nichts gefunden deshalb nun eine Frage hier im Forum.
Ich habe mir eine kleine Seite gebastelt die auf einem "webserver" liegt (esp8266). Dort sind neben einer css datei auch zwei svg bilder, die eine Lampe darstellen.
(Lampe0.svg und Lampe1.svg) Diese beiden sollen optisch den Zustand einer Sache wiedergeben. Der Zustand wird per json Abfrage ermittelt. Je nachdem ob eine 0 oder 1 das Ergebnis ist soll das entsprechende Bild geladen werden.
Bis jetzt ist das der Platzhalter:
Wie würde entsprechender Code dafür aussehen?
Hier der Code dazu:
(die Seite habe ich leidlich zusammengeklickt da ich wie schon erwähnt Anfänger bin und noch nicht so richtig die Ahnung habe)
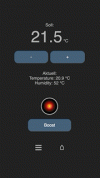
So soll das dann aussehen:

ich bin neu hier und habe leider überhaupt keine Ahnung, versuche aber immer bevor ich etwas frage zu recherchieren ob das Thema nicht schon existiert. Aber bisher habe ich nichts gefunden deshalb nun eine Frage hier im Forum.
Ich habe mir eine kleine Seite gebastelt die auf einem "webserver" liegt (esp8266). Dort sind neben einer css datei auch zwei svg bilder, die eine Lampe darstellen.
(Lampe0.svg und Lampe1.svg) Diese beiden sollen optisch den Zustand einer Sache wiedergeben. Der Zustand wird per json Abfrage ermittelt. Je nachdem ob eine 0 oder 1 das Ergebnis ist soll das entsprechende Bild geladen werden.
Bis jetzt ist das der Platzhalter:
Code:
<img src="Lamp[Variable].svg" width="70" height="70" alt>Hier der Code dazu:
(die Seite habe ich leidlich zusammengeklickt da ich wie schon erwähnt Anfänger bin und noch nicht so richtig die Ahnung habe)
Code:
<!DOCTYPE html>
<html>
<link rel="stylesheet" href="/esp.css">
<meta name="viewport" content="width=device-width, initial-scale=1">
<STYLE>
* {
font-family: sans-serif;
font-size: 14pt;
background-color: #ffffff
}
.button {
margin: 4px;
padding: 14px 60px;
text-decoration: none;
border-radius: 14px
}
.button:hover {background-color: #44607a}
.button:active {
background-color: rgb(72, 147, 221);
transform: scale(1.1, 1.1)
}
@media (prefers-color-scheme: dark) {
* {
background-color: #222
}
}
</STYLE>
<head>
<script onload="setInterval()">
setInterval(async function () {
response = await fetch("json?view=sensorupdate");
myJson = await response.json();
tempSoll = myJson.Sensors[5].TaskValues[0].Value;
document.getElementById("tempSollId").innerHTML = tempSoll;
tempVar = myJson.Sensors[7].TaskValues[0].Value;
document.getElementById("tempVarId").innerHTML = tempVar;
humVar = myJson.Sensors[7].TaskValues[1].Value;
document.getElementById("humVarId").innerHTML = humVar;
}, 1000);
</script>
</head>
<body>
<div style="overflow-x:auto;">
<br><br>
<br><br>
<center>
<table>
<tr>
<td style=font-size:30px;"> Soll:</td>
<td style=font-size:30px;" id="tempSollId">Tsoll</td>
<td style=font-size:30px;">℃</td>
</tr>
</table>
</center>
<center>
<table>
<tr>
<td style="text-align:right;"><a class="button" onclick="submitdown()">-</a>
<td style="text-align:left;"><a class="button" onclick="submitup()">+</a>
</tr>
<br><br>
</table>
</center>
<br><br>
<center>
<table>
<tr style="text-align:center;">Aktuell:</tr>
<tr>
<td>Temperature:</td>
<td id="tempVarId">Temp</td>
<td>℃</td>
</tr>
</center>
</table>
<center>
<table>
<tr>
<td style="text-align:right;">Humidity:</td>
<td id="humVarId">Hum<td style="text-align:left;" >%</td> </td>
</tr>
</table>
</center>
<br><br>
<center>
<table>
<tr>
<img src="Lamp[Variable].svg" width="70" height="70" alt>
<br><br>
<br><br>
<td><a class="button" onclick="submitboost()">Boost</a>
</tr>
</table>
</center>
<br><br>
<script type="text/javascript">
function submitdown() {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
}
}
xhr.open('get', 'control?cmd=event,down', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');
xhr.send();
}
</script>
<script type="text/javascript">
function submitup() {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
}
}
xhr.open('get', 'control?cmd=event,up', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');
xhr.send();
}
</script>
<script type="text/javascript">
function submitboost() {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
}
}
xhr.open('get', 'control?cmd=event,boost', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');
xhr.send();
}
</script>
</div >So soll das dann aussehen:

Zuletzt bearbeitet: