Hallo alle zusammen,
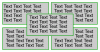
Ich habe ein Problem mit dem "div"-Tag. Ich möchte vier Zellen einfach als Quadrat haben, und die fünfte Zelle auf diese vier Zentrieren und überlappen lassen, aber der Text soll nicht von den vier Zellen in die fünfte hineinragen (Siehe Bildanhang).
Habe vielleicht 100 Ansätze ausprobiert, und poste mal hier einen stark vereinfachten, der mir am besten vorkam.
Ich bin für jede Hilfe dankbar.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>5-Feld Style</title>
</head>
<body>
<div style="border:#009900 2px solid; float:left; height:100px; width:200px; background-color:#0099FF; margin:50px -300px -50px 100px;">
<font color="#0000CC">Feld5<br />Dieser Text soll sich unter keinen umständen mit anderem Text überschneiden. Er soll auch nicht über den Rand hinaus gehen.</font></div>
<div class="text" style="border:#009900 2px solid; float:left; height:100px; width:200px;">
Feld1<br /><br /><br />Dieser Text soll links von Feld5 stehen.<br />
</div>
<div style="border:#009900 2px solid; float:left; height:100px; width:200px;">
Feld2<br /><br /><br />Dieser Text soll rechts von Feld5 stehen.</div>
<div style="clear:both; height:0px; width:0px;"></div>
<div style="border:#009900 2px solid; float:left; height:100px; width:200px; margin-left:4px;">
Feld3<br />Dieser Text soll liks von Feld5 stehen.</div>
<div style="border:#009900 2px solid; float:left; height:100px; width:200px;">
Feld4<br />Dieser Text soll rechts von Feld5 stehen.</div>
</body>
</html>
Ich habe ein Problem mit dem "div"-Tag. Ich möchte vier Zellen einfach als Quadrat haben, und die fünfte Zelle auf diese vier Zentrieren und überlappen lassen, aber der Text soll nicht von den vier Zellen in die fünfte hineinragen (Siehe Bildanhang).
Habe vielleicht 100 Ansätze ausprobiert, und poste mal hier einen stark vereinfachten, der mir am besten vorkam.
Ich bin für jede Hilfe dankbar.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>5-Feld Style</title>
</head>
<body>
<div style="border:#009900 2px solid; float:left; height:100px; width:200px; background-color:#0099FF; margin:50px -300px -50px 100px;">
<font color="#0000CC">Feld5<br />Dieser Text soll sich unter keinen umständen mit anderem Text überschneiden. Er soll auch nicht über den Rand hinaus gehen.</font></div>
<div class="text" style="border:#009900 2px solid; float:left; height:100px; width:200px;">
Feld1<br /><br /><br />Dieser Text soll links von Feld5 stehen.<br />
</div>
<div style="border:#009900 2px solid; float:left; height:100px; width:200px;">
Feld2<br /><br /><br />Dieser Text soll rechts von Feld5 stehen.</div>
<div style="clear:both; height:0px; width:0px;"></div>
<div style="border:#009900 2px solid; float:left; height:100px; width:200px; margin-left:4px;">
Feld3<br />Dieser Text soll liks von Feld5 stehen.</div>
<div style="border:#009900 2px solid; float:left; height:100px; width:200px;">
Feld4<br />Dieser Text soll rechts von Feld5 stehen.</div>
</body>
</html>