Hallo,
Ich habe als Menu eine Liste, die hat folgenden html-code:
Der CSS-Code dazu heisst so:
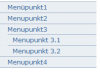
Nun sieht das ganze so aus. Ich möchte aber die blauen Striche über dem Menupunkt 3.1 und 3.2 bis ganz nach links durchgezogen haben!
Wisst ihr wie man das macht? Danke!
Ich habe als Menu eine Liste, die hat folgenden html-code:
Code:
<td class="menu" width="190px">
<br>
<ul>
<li><a href="">Menüpunkt1</a></li>
<li><a href="">Menupunkt2</a></li>
<li><a href="">Menupunkt3</a></li>
<ul>
<li><a href="">Menupunkt 3.1</a></li>
<li><a href="">Menupunkt 3.2</a></li>
</ul>
<li><a href="">Menupunkt4</a></li>
</ul>Der CSS-Code dazu heisst so:
Code:
.menu {
list-style-type: none;
width: 190px;
position: relative;
padding: 0px;
margin: 0px;
}
.menu ul {
list-style-type: none;
vertical-align: middle;
border-bottom: 1px solid #9CAEC6;
margin: 0px;
color: #336699;
vertical-align: middle;
height: 22px;
}
.menu ul ul {
list-style-type: none;
border-bottom: none;
background-color: #EAEFF3;
padding: 3px 0px 0px 0px;
}
.menu li {
list-style-type: none;
margin: 0px 0px 0px 0px;
height: 22px;
vertical-align: middle;
background-color: #EAEFF3;
padding: 3px 0px 0px 15px;
border-top: 1px solid #9CAEC6;
}
.menu li li {
height: 22px;
padding: 3px 0px 0px 10px;
position: relative;
margin: 0px;
}
.menu li a {
color: #336699;
text-decoration: none;
background-color: #EAEFF3;
}
.menu li a:hover {
color: #336699;
background-color: #000000
font-weight: bold;
}Nun sieht das ganze so aus. Ich möchte aber die blauen Striche über dem Menupunkt 3.1 und 3.2 bis ganz nach links durchgezogen haben!
Wisst ihr wie man das macht? Danke!