Hallo zusammen,
nun brauch ich wieder eure Hilfe
Habe auf meiner Seite zum üben ein Problem mit der Responsiveness.
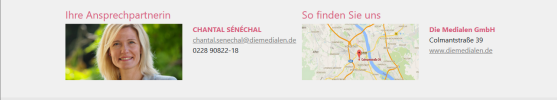
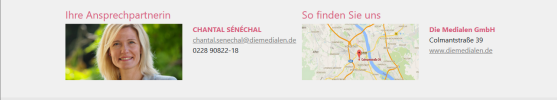
Alles sieht perfekt aus, solange ich es auf einem Desktop öffne:

Sobald ich das Fenster verkleiner, wird die Formatierung nicht mehr wie es sein soll:
mittlere Größe:

kleinste Größe(Smartphone)

Hier ist mein Code:
Ich möchte es so haben, dass bei kleinen Displays es untereinander angeordnet ist.
Vielen Dank im Voraus
Beste Grüße
Monty
nun brauch ich wieder eure Hilfe
Habe auf meiner Seite zum üben ein Problem mit der Responsiveness.
Alles sieht perfekt aus, solange ich es auf einem Desktop öffne:

Sobald ich das Fenster verkleiner, wird die Formatierung nicht mehr wie es sein soll:
mittlere Größe:

kleinste Größe(Smartphone)

Hier ist mein Code:
HTML:
<div class="grau"
style="padding-top: 20px; padding-left: 150px; padding-right: 150px; padding-bottom: 40px; margin-bottom: 0">
<div class="col" style="float: left">
<div class="row"><h4 style="color: #d75e7d">Ihre Ansprechpartnerin</h4></div>
<div class="row">
<div class="col"><img src="chantal.jpg" alt="Chantal" height="130" width="270"></div>
<div class="col">
<div>
<div style="color: #d75e7d; font-weight: bold">CHANTAL SÉNÉCHAL</div>
<div><a href="mailto:[email protected]" style="color: #7c7c7c">[email protected]</a>
</div>
<div>0228 90822-18</div>
</div>
</div>
</div>
</div>
<div class="col" style="float: right">
<div class="row"><h4 style="color: #d75e7d">So finden Sie uns</h4></div>
<div class="row">
<div class="col"><img src="adresse.jpg" alt="Karte" height="130" width="270"></div>
<div class="col">
<div class="col">
<div style="color: #d75e7d; font-weight: bold">Die Medialen GmbH</div>
<div>Colmantstraße 39</div>
<div><a href="https://www.diemedialen.de/" style="color: #7c7c7c">www.diemedialen.de</a></div>
</div>
</div>
</div>
</div>
</div>
CSS:
.grau {
background-color: #f0f0f0;
min-height: 100%;
width: 100%;
margin-top: 40px;
display: inline-block;
}Ich möchte es so haben, dass bei kleinen Displays es untereinander angeordnet ist.
Vielen Dank im Voraus
Beste Grüße
Monty
