App installieren
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Anmerkung: This feature may not be available in some browsers.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Spaltenaufteilung einer Seite
- Ersteller Kniffel
- Erstellt am

CSS Flexbox Layout Guide | CSS-Tricks
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser...

CSS Grid Layout Guide | CSS-Tricks
Our comprehensive guide to CSS grid, focusing on all the settings both for the grid parent container and the grid child elements.
Sempervivum
Senior HTML'ler
Hier wird es auf deutsch erklärt:

 kulturbanause.de
kulturbanause.de

CSS Flexbox – Einführung und Überblick
Mit Flexbox könnt ihr unkompliziert variable und responsive Layouts erzeugen. Das Modell arbeitet mit zwei Achsen auf denen Inhalte verteilt werden können. Daher bietet sich die CSS Flexbox besonders für lineare Strukturen an.
Englisch ist mir leider zu kompliziert
DeepL Übersetzer: Der präziseste Übersetzer der Welt
Übersetzen Sie Texte und ganze Dateien im Handumdrehen. Präzise Übersetzungen für Einzelnutzer und Teams. Jeden Tag nutzen Millionen von Menschen DeepL.
Indem man ein grid- oder flex-Layout verwendet:wie erreiche ich eine Aufteilung einer Seite in drei Spalten, und zwar so dass die Aufteilung auch bleibt, wenn man nach unten scrollt?
https://wiki.selfhtml.org/wiki/CSS/Tutorials/Grid
https://wiki.selfhtml.org/wiki/CSS/Tutorials/Flexbox
Sempervivum
Senior HTML'ler
Weniger was die Technik betrifft, aber die Doku: SelfHTML ist für Anfänger weniger geeignet, da umständlich und weitschweifig erklärt und das Wesentliche, bzw. der Kern der Sache, geht darin unter.Welches der beiden ist für einen Anfänger besser geeignet, da leichter verständlich?
grid- und flex-Layout haben unterschiedliche Aufgaben.
Um eine Webseite oder einzelne Container aufzuteilen ist grid gedacht. Von daher würde ich dir zu grid raten.
flex wurde vor grid entwickelt und war sinnvoller einzusetzen als die bis dahin bekannten Möglichkeiten. Grade auch beim Umgang mit flexiblen Webseiten.
Es war aber nicht dazu gedacht Webseiten ganz oder teilweise anzuordnen. Es war zu seiner Zeit halt nur die beste Möglichkeit.
Für seine Aufgaben der Einteilung von Webseiten und Containern hat grid deshalb geeignetere Möglichkeiten, die mit flex überhaupt nicht möglich sind, da flex dafür nie gedacht war.
Um eine Webseite oder einzelne Container aufzuteilen ist grid gedacht. Von daher würde ich dir zu grid raten.
flex wurde vor grid entwickelt und war sinnvoller einzusetzen als die bis dahin bekannten Möglichkeiten. Grade auch beim Umgang mit flexiblen Webseiten.
Es war aber nicht dazu gedacht Webseiten ganz oder teilweise anzuordnen. Es war zu seiner Zeit halt nur die beste Möglichkeit.
Für seine Aufgaben der Einteilung von Webseiten und Containern hat grid deshalb geeignetere Möglichkeiten, die mit flex überhaupt nicht möglich sind, da flex dafür nie gedacht war.
Sempervivum
Senior HTML'ler
Der Kern des Unterschiedes: Flex ist eindimensional, d. h. die Elemente werden in einer Richtung, x oder y angeordnet. Wie in deinem Fall mit den drei Spalten. Grid ist dagegen zweidimensional, die Elemente werden in Form eines Gitters in x- und y-Richtung angeordnet.Sind grid- und flex-Layout gleich modern und gleich effektiv?
Welches der beiden ist für einen Anfänger besser geeignet, da leichter verständlich?
Die Abgrenzung Flex gegenüber Grid wird auch auf kulturbanause.de gut beschrieben:

CSS Grid – Einführung in Gestaltungsraster mit dem Grid Layout Module
Mit CSS Grid erzeugt ihr Gestaltungsraster, indem Zeilen und Spalten für einen Bereich definiert werden. Elemente werden dann den Rasterzellen zugewiesen, wodurch sehr interessante Layouts möglich sind.
Das Flexbox-Layoutmodell erfreut sich großer Beliebtheit, weshalb häufig gefragt wird, worin der Vorteil von CSS Grids besteht. Flexbox bietet sich besser für lineare Strukturen an, CSS Grids für komplexe verschachtelte Konstruktionen. Die Kombination beider Techniken ist sinnvoll und gewünscht. Es kommt auf den Anwendungsfall an, welches Layoutmodell sich besser eignet.
Auch ich habe eine ähnliche Frage, erhoffe aber ein konkretes grid-Beispiel.
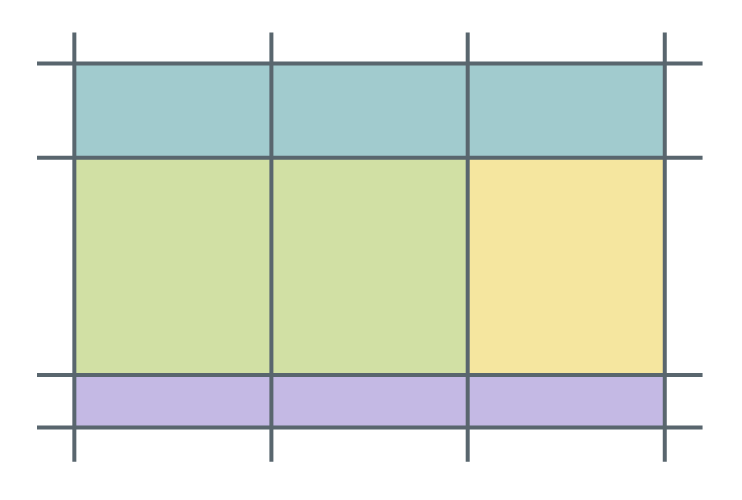
Die Aufteilung soll zunächst so sein:
Linker Bereich 1/4, rechter Bereich 3/4, also nach meinem ersten Grundwissen:
grid-template-columns: 1fr 3fr;
Dann aber verlässt sich mein Geisst!
Der rechte Bereich soll zentriert sein und ein Bild (50px), einen Text und wieder ein Bild (50px) enthalten,
also so:

Die Aufteilung soll zunächst so sein:
Linker Bereich 1/4, rechter Bereich 3/4, also nach meinem ersten Grundwissen:
grid-template-columns: 1fr 3fr;
Dann aber verlässt sich mein Geisst!
Der rechte Bereich soll zentriert sein und ein Bild (50px), einen Text und wieder ein Bild (50px) enthalten,
also so:

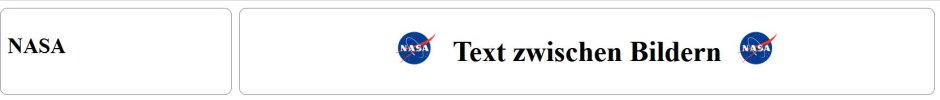
Solche Theoriebeispiele taugen erfahrungsgemäß nicht für die Praxis. Ich habe mal ein einfaches Beispiel nach deinen Vorgaben erstellt, das zwei grid-Bereiche enthält:
Code:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Spaltenlayout</title>
<meta name="description" content="Platzhalter - Ein kurze Beschreibung des Inhalts in Satzform">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
padding: 0.5rem;
margin: 0rem auto 0rem auto;
display: grid;
grid-template-columns: 1fr 3fr;
gap: 0.5rem;
}
aside {
border: 1px solid grey;
padding: 0.5rem;
border-radius: 0.5rem;
}
main {
border: 1px solid grey;
padding: 0.5rem;
border-radius: 0.5rem;
display: grid;
grid-template-columns: auto 1fr auto;
}
main h1 {
text-align: center;
}
figure {
margin: 1rem 0;
}
img {
max-width: 50px;
}
</style>
</head>
<body>
<aside>
<h1>NASA</h1>
</aside>
<main>
<figure>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e5/NASA_logo.svg/255px-NASA_logo.svg.png" alt="Logo NASA">
</figure>
<h1>Text zwischen Bildern</h1>
<figure>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e5/NASA_logo.svg/255px-NASA_logo.svg.png" alt="Logo NASA">
</figure>
</main>
</body>
</html>
Zuletzt bearbeitet:
Danke für das Beispiel und wie schnell!
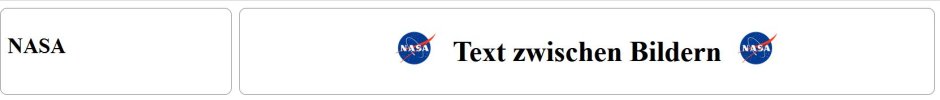
Das Ergebnis sieht nun so

bzw. so aus:

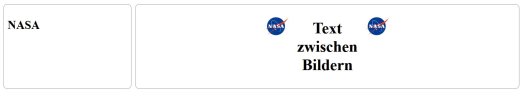
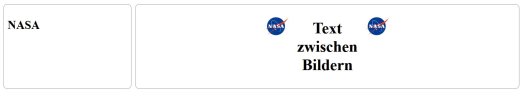
Ich wollte es jetzt so haben

Aber auch beim breiten Bildschrim sieht es schon so aus:

Was mache ich hie falsch? Geändert habe ich in main und in figure.
Hier der Text:
Das Ergebnis sieht nun so

bzw. so aus:

Ich wollte es jetzt so haben

Aber auch beim breiten Bildschrim sieht es schon so aus:

Was mache ich hie falsch? Geändert habe ich in main und in figure.
Hier der Text:
CSS:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Spaltenlayout</title>
<meta name="description" content="Platzhalter - Ein kurze Beschreibung des Inhalts in Satzform">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
padding: 0.5rem;
margin: 0rem auto 0rem auto;
display: grid;
grid-template-columns: 1fr 3fr;
gap: 0.5rem;
}
aside {
border: 1px solid grey;
padding: 0.5rem;
border-radius: 0.5rem;
}
main {
border: 1px solid grey;
padding: 0.5rem;
border-radius: 0.5rem;
display: grid;
grid-template-columns: auto min-content auto;
}
main h1 {
text-align: center;
}
figure:first-child{
text-align: right;
margin-right: 1em;
}
figure:last-child{
margin-left: 1em;
}
img {
max-width: 50px;
}
</style>
</head>
<body>
<aside>
<h1>NASA</h1>
</aside>
<main>
<figure>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e5/NASA_logo.svg/255px-NASA_logo.svg.png" alt="Logo NASA">
</figure>
<h1>Text zwischen Bildern</h1>
<figure>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e5/NASA_logo.svg/255px-NASA_logo.svg.png" alt="Logo NASA">
</figure>
</main>
</body>
</html>Anhänge
Mit
wird die mittlere Spalte grade so breit wie das "längste" Wort, also "zwischen". Die mittlere Spalte soll aber so breit sein wie der Text, aber ohne Zeilenumbruch. Dafür ist "auto" gedacht.
Bei drei Spalten müssen die Bilder den restlichen Platz ausnutzen. Also jeweils "1fr".
Nun muss nur noch das linke Bild im figure-Element rechtsbündig ausgerichtet werden. Ganz klassisch mittels
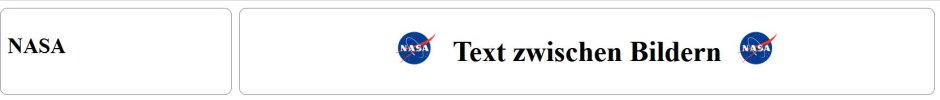
Insgesamt also:
Das ist aber nur eine von mehreren Möglichkeiten. Wenn andere Inhalte hinzukommen können die besser geeignet sein.
Code:
grid-template-columns: auto min-content auto;wird die mittlere Spalte grade so breit wie das "längste" Wort, also "zwischen". Die mittlere Spalte soll aber so breit sein wie der Text, aber ohne Zeilenumbruch. Dafür ist "auto" gedacht.
Bei drei Spalten müssen die Bilder den restlichen Platz ausnutzen. Also jeweils "1fr".
Code:
grid-template-columns: 1fr auto 1fr;Nun muss nur noch das linke Bild im figure-Element rechtsbündig ausgerichtet werden. Ganz klassisch mittels
Code:
figure:nth-child(1) {
text-align: right;
}Insgesamt also:
Code:
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title>Spaltenlayout</title>
<meta name="description" content="Platzhalter - Ein kurze Beschreibung des Inhalts in Satzform">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
padding: 0.5rem;
margin: 0rem auto 0rem auto;
display: grid;
grid-template-columns: 1fr 3fr;
gap: 0.5rem;
}
aside {
border: 1px solid grey;
padding: 0.5rem;
border-radius: 0.5rem;
}
main {
border: 1px solid grey;
padding: 0.5rem;
border-radius: 0.5rem;
display: grid;
grid-template-columns: 1fr auto 1fr;
}
main h1 {
text-align: center;
}
figure {
margin: 1rem 0;
}
figure:nth-child(1) {
text-align: right;
}
img {
max-width: 50px;
}
</style>
</head>
<body>
<aside>
<h1>NASA</h1>
</aside>
<main>
<figure>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e5/NASA_logo.svg/255px-NASA_logo.svg.png" alt="Logo NASA">
</figure>
<h1>Text zwischen Bildern</h1>
<figure>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e5/NASA_logo.svg/255px-NASA_logo.svg.png" alt="Logo NASA">
</figure>
</main>
</body>
</html>Das ist aber nur eine von mehreren Möglichkeiten. Wenn andere Inhalte hinzukommen können die besser geeignet sein.
Zuletzt bearbeitet:
Danke, genau so passt es!Mit
Code:grid-template-columns: auto min-content auto;
wird die mittlere Spalte grade so breit wie das "längste" Wort, also "zwischen". Die mittlere Spalte soll aber so breit sein wie der Text, aber ohne Zeilenumbruch. Dafür ist "auto" gedacht.
Bei drei Spalten müssen die Bilder den restlichen Platz ausnutzen. Also jeweils "1fr".
Code:grid-template-columns: 1fr auto 1fr;
Nun muss nur noch das linke Bild im figure-Element rechtsbündig ausgerichtet werden. Ganz klassisch mittels
Code:figure:nth-child(1) { text-align: right; }
Insgesamt also:
Code:<!DOCTYPE html> <html lang="de"> <head> <meta charset="utf-8"> <title>Spaltenlayout</title> <meta name="description" content="Platzhalter - Ein kurze Beschreibung des Inhalts in Satzform"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> body { padding: 0.5rem; margin: 0rem auto 0rem auto; display: grid; grid-template-columns: 1fr 3fr; gap: 0.5rem; } aside { border: 1px solid grey; padding: 0.5rem; border-radius: 0.5rem; } main { border: 1px solid grey; padding: 0.5rem; border-radius: 0.5rem; display: grid; grid-template-columns: 1fr auto 1fr; } main h1 { text-align: center; } figure { margin: 1rem 0; } figure:nth-child(1) { text-align: right; } img { max-width: 50px; } </style> </head> <body> <aside> <h1>NASA</h1> </aside> <main> <figure> <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e5/NASA_logo.svg/255px-NASA_logo.svg.png" alt="Logo NASA"> </figure> <h1>Text zwischen Bildern</h1> <figure> <img src="https://upload.wikimedia.org/wikipedia/commons/thumb/e/e5/NASA_logo.svg/255px-NASA_logo.svg.png" alt="Logo NASA"> </figure> </main> </body> </html>
Das ist aber nur eine von mehreren Möglichkeiten. Wenn andere Inhalte hinzukommen können die besser geeignet sein.