Hallo :),
ich steh grad etwas auf dem schlauch und finde einfach keine Lösung...
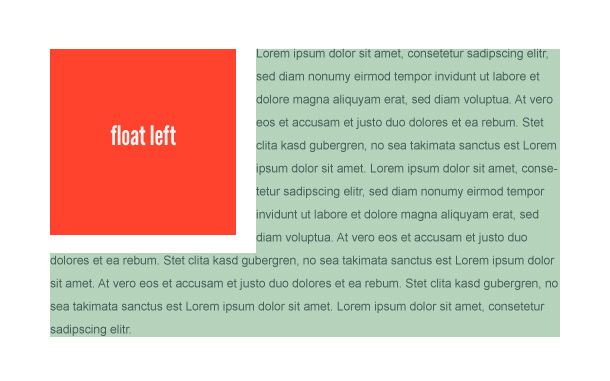
Ich habe ein Bild und daneben Überschriften und Texte. Wenn ich das Browserfenster verkleinere schiebt sich der Text immer unter dem Bild. So wie hier

Dem Text kann ich keine feste Breite geben. Dachte erst an Clear and Floats aber damit kam ich auch nicht weiter.
Vielleicht hat jemand einen kleinen Denkanstoß.
Danke :)
ich steh grad etwas auf dem schlauch und finde einfach keine Lösung...
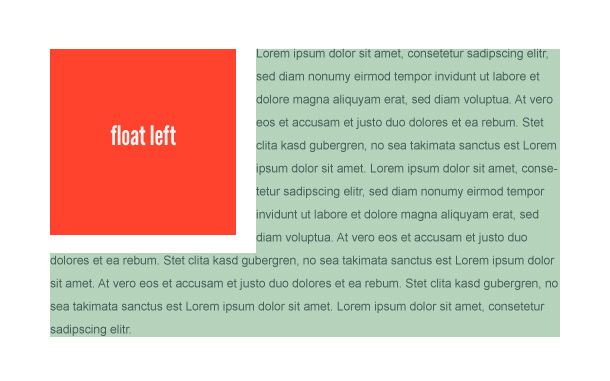
Ich habe ein Bild und daneben Überschriften und Texte. Wenn ich das Browserfenster verkleinere schiebt sich der Text immer unter dem Bild. So wie hier

Dem Text kann ich keine feste Breite geben. Dachte erst an Clear and Floats aber damit kam ich auch nicht weiter.
Vielleicht hat jemand einen kleinen Denkanstoß.
Danke :)
