O
ohrflieger
Guest
Hallo vor den Bildschirmen,
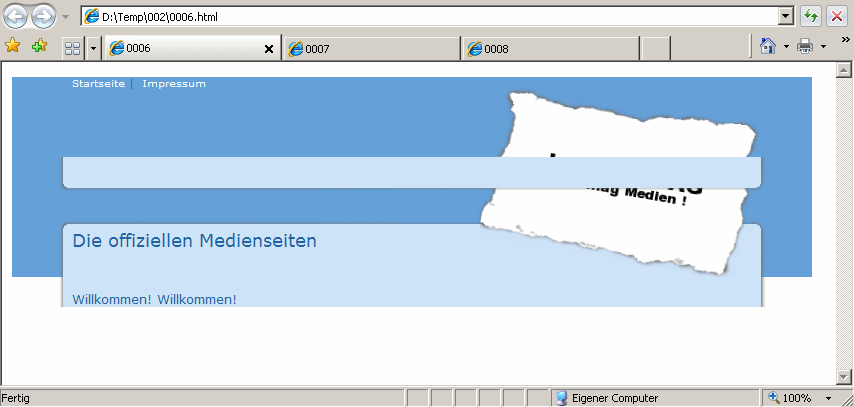
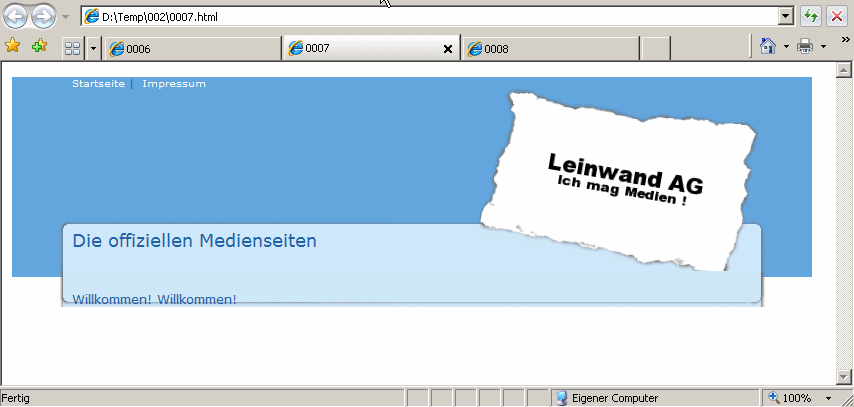
ich habe mir ein CSS-basiertes Layout gebastelt, aber es will nicht so, wie ich will. Hier ein erster Eindruck:
http://leinwandag.de.vu/Medien/GRUND.php
Hier die Stylesheets zu der Datei:
Und der Einbindungscode:
Warum positioniert sich das Ende (Klasse ".bgunt") nicht ganz unten, sondern mitten im Bild? Welche Angabe fehlt?
ich habe mir ein CSS-basiertes Layout gebastelt, aber es will nicht so, wie ich will. Hier ein erster Eindruck:
http://leinwandag.de.vu/Medien/GRUND.php
Hier die Stylesheets zu der Datei:
HTML:
body,html{font-family:Verdana;font-size:10pt;color:#2263a0;}
a{text-decoration:none;color:#ffffff;}
a:hover{color:#645d50;}
.bgpad{
padding-left:60px;
padding-right:60px;
}
.bgfill {
background:url(Bild/bg_fill.png) top left no-repeat;
}
.bgtop {
background:url(Bild/bg_top.png) top left no-repeat;
width:800px;
}
.bgmid {
background:url(Bild/bg_mid.png) left repeat-y;
}
.bgunt {
background:url(Bild/bg_unt.png) bottom left no-repeat;
}Und der Einbindungscode:
HTML:
<div class="bgmid">
<div class="bgfill">
<div class="spectop">
<div class="bgtop">
<div class="bgunt">
<div class="bgpad">
<font size="-2"><a href="index.php">Startseite</a> | <a href="index.php?impressum">Impressum</a></font><br>
<div style="float:right;">
<a href="index.php"><img src="Bild/spacer.gif" width="250" height="180" alt="" border="0"></a>
</div>
<a href="m_schneck.php"><img src="Bild/spacer.gif" width="400" height="140" alt="" border="0"></a><br>
<font size="+1">Die offiziellen Medienseiten</font><br clear="all">
<p>Willkommen! Willkommen!</p>
</div></div></div></div></div></div>Warum positioniert sich das Ende (Klasse ".bgunt") nicht ganz unten, sondern mitten im Bild? Welche Angabe fehlt?
Zuletzt bearbeitet von einem Moderator: