Lisa K.
Mitglied
Hallo zusammen!
Wer kann mir helfen? Ich möchte gerne die Farben der Links in meinem Menü individuell anpassen.
Was ich schon probiert habe ist dieser Code:
#menu-item-110 {
color: #111111 !important; /* Grün */
}
Die Farbe stimmt hier allerdings nicht, was im Beispiel aber keine Rolle spielt. Den Code gebe ich in die Custom-Css ein.
Der Code funktioniert leider nicht!
Was mache ich falsch?
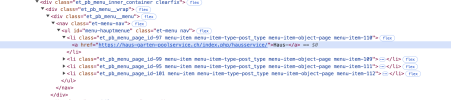
Im Anhang noch zwei Screenshots zum besseren Verständnis. Ebenso ein Screenshot vom Quellcode.
Und: Wie ändere ich die Farbe der Trenner?
Ich freue mich sehr, wenn irgendjemand eine Lösung für mich hat.
Danke schon mal!
Wer kann mir helfen? Ich möchte gerne die Farben der Links in meinem Menü individuell anpassen.
Was ich schon probiert habe ist dieser Code:
#menu-item-110 {
color: #111111 !important; /* Grün */
}
Die Farbe stimmt hier allerdings nicht, was im Beispiel aber keine Rolle spielt. Den Code gebe ich in die Custom-Css ein.
Der Code funktioniert leider nicht!
Was mache ich falsch?
Im Anhang noch zwei Screenshots zum besseren Verständnis. Ebenso ein Screenshot vom Quellcode.
Und: Wie ändere ich die Farbe der Trenner?
Ich freue mich sehr, wenn irgendjemand eine Lösung für mich hat.
Danke schon mal!