David 234567
Neues Mitglied
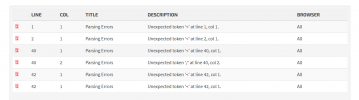
Guten Tag, ich hätte da eine Frage ich will ein Hintergrundbild mit Css auf meiner Webseite einbinden aber es funktioniert nicht. Ich versuche schon seit mehreren Tagen es zu beheben aber der CSS Editor zeigt nur dass an. Meine Css Datei ist folgendermaßen aufgebaut:
<html>
<head>
<title>Bild auf ganzen Hintergrund aufspannen</title>
<style type="text/css">
html, body {
margin:0;
padding:0;
width:100%;
height:100%;
overflow:hidden;
}
body {
font-family:sans-serif;
}
#hintergrund {
position:absolute;
width:100%;
height:100%;
z-index:1;
}
#scrollbereich {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
overflow:auto;
z-index:2;
}
#inhalt {
padding:20px 100px 30px 200px;
z-index:2;
}
</style>
</head>
<body>
<div>
<img id="hintergrund" src="file:///E:/Schulordner%202/HTML%20Essentials/Programmierformeln/Firma/images/Fließen.jpg" alt="" title="" />
</div>
<div id="scrollbereich">
<div id="inhalt">
<h1>Bild auf ganzen Hintergrund aufspannen</h1>
<p>Eine Variante, um ein Bild auf den kompletten Hintergrund aufzuspannen. Jetzt die Fenstergröße im Browser varrieren!</p>
<p>Für das wie einfach in den Quellcode sehen :)</p>
<p>zurück zum <a href="https://www.html-seminar.de">HTML-Seminar</a></p>
</div>
</div>
</body>
</html>
Schon mal vielen Dank für eure Antworten.
<html>
<head>
<title>Bild auf ganzen Hintergrund aufspannen</title>
<style type="text/css">
html, body {
margin:0;
padding:0;
width:100%;
height:100%;
overflow:hidden;
}
body {
font-family:sans-serif;
}
#hintergrund {
position:absolute;
width:100%;
height:100%;
z-index:1;
}
#scrollbereich {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
overflow:auto;
z-index:2;
}
#inhalt {
padding:20px 100px 30px 200px;
z-index:2;
}
</style>
</head>
<body>
<div>
<img id="hintergrund" src="file:///E:/Schulordner%202/HTML%20Essentials/Programmierformeln/Firma/images/Fließen.jpg" alt="" title="" />
</div>
<div id="scrollbereich">
<div id="inhalt">
<h1>Bild auf ganzen Hintergrund aufspannen</h1>
<p>Eine Variante, um ein Bild auf den kompletten Hintergrund aufzuspannen. Jetzt die Fenstergröße im Browser varrieren!</p>
<p>Für das wie einfach in den Quellcode sehen :)</p>
<p>zurück zum <a href="https://www.html-seminar.de">HTML-Seminar</a></p>
</div>
</div>
</body>
</html>
Schon mal vielen Dank für eure Antworten.