Zuerst wieder der Text aus dem Buch. Es geht hier um die absolute Positionierung.

Jetzt etwas Quelltext:
----------Start Quelltext-----------
-----------Ende Quelltext-----------
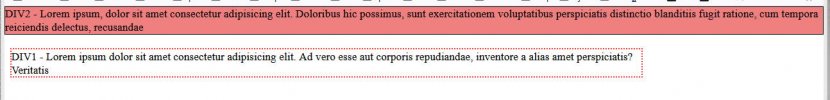
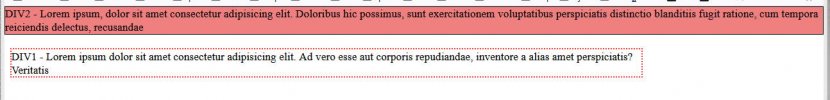
Das zeigte der Browser:

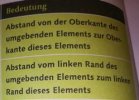
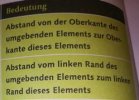
Jetzt meiner Frage. Laut der Angabe im Buch - "top: Abstand von der Oberkante des umgebenden Elements zur Oberkante dieses Elements" - müsste sich die Positionsangabe TOP und ebenfalls LEFT auf das umgebende Element, nämlich den BODY, beziehen!? Was hier definitiv nicht der Fall ist wie in der Anzeige meines Browers zu erkennen ist. Wo ist mein Denkfehler oder übersehe ich da was. Da ja die Angabe der Positionierung auf ABSOLUTE gestellt ist ist es NATÜRLICH absolut und bezieht sich ganz klar auf das komplette HTML-Dokument, was ja korrekt wäre nur stimmt dann die Erklärung im Buch komplett mal GARNICHT !? Was meint ihr dazu???

Jetzt etwas Quelltext:
----------Start Quelltext-----------
<!DOCTYPE html>
<html lang="zxx">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>testdiv</title>
<style>
body {
border: 2px dotted red;
width: 900px;
margin-top: 60px;
}
.div2 {
background-color: lightcoral;
border: 1px solid black;
position: absolute;
top: 0px;
left: 0px;
}
</style>
</head>
<body>
<div class="div1">
DIV1 - Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad vero esse aut
corporis repudiandae, inventore a alias amet perspiciatis? Veritatis
</div>
<div class="div2">
DIV2 - Lorem ipsum, dolor sit amet consectetur adipisicing elit. Doloribus hic
possimus, sunt exercitationem voluptatibus perspiciatis distinctio
blanditiis fugit ratione, cum tempora reiciendis delectus, recusandae
</div>
</body>
</html>
-----------Ende Quelltext-----------
Das zeigte der Browser:

Jetzt meiner Frage. Laut der Angabe im Buch - "top: Abstand von der Oberkante des umgebenden Elements zur Oberkante dieses Elements" - müsste sich die Positionsangabe TOP und ebenfalls LEFT auf das umgebende Element, nämlich den BODY, beziehen!? Was hier definitiv nicht der Fall ist wie in der Anzeige meines Browers zu erkennen ist. Wo ist mein Denkfehler oder übersehe ich da was. Da ja die Angabe der Positionierung auf ABSOLUTE gestellt ist ist es NATÜRLICH absolut und bezieht sich ganz klar auf das komplette HTML-Dokument, was ja korrekt wäre nur stimmt dann die Erklärung im Buch komplett mal GARNICHT !? Was meint ihr dazu???
Zuletzt bearbeitet:
