Ich habe grad Stunden mit der Fehlersuche zugebracht und grad eben, beim Schreiben meiner Anfrage, habe ich anscheinend den entscheidenden Hinweis gefunden.
Ich habe ein a-Element, das eine Flexbox ist und zwei span-Elemente enthält.
Im ersten Span-Element (display:block) wollte ich den Inhalt horizontal und vertikal zentrieren. Vertikal war das Zentrieren mit "align-self: center;" kein Problem aber das horizontale Zentrieren hat einfach nicht funktioniert.
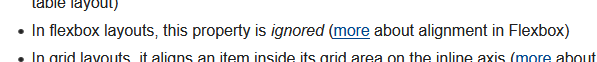
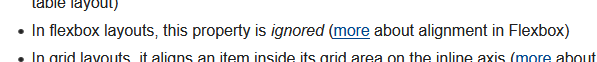
Jetzt grad hab ich den Hinweis gefunden:
Die CSS-Eigenschaft wird also anscheinend in einer FlexBox ignoriert.
Kann mir das nochmal jemand bestätigen, der Erfahrung damit hat? (und einen Tipp geben, wie ich in der Flexbox zentrieren kann - ausschließlich mit "margin-.. :auto;"?)
Vielen Dank vorab!!
Ich habe ein a-Element, das eine Flexbox ist und zwei span-Elemente enthält.
Im ersten Span-Element (display:block) wollte ich den Inhalt horizontal und vertikal zentrieren. Vertikal war das Zentrieren mit "align-self: center;" kein Problem aber das horizontale Zentrieren hat einfach nicht funktioniert.
Jetzt grad hab ich den Hinweis gefunden:

Die CSS-Eigenschaft wird also anscheinend in einer FlexBox ignoriert.
Kann mir das nochmal jemand bestätigen, der Erfahrung damit hat? (und einen Tipp geben, wie ich in der Flexbox zentrieren kann - ausschließlich mit "margin-.. :auto;"?)
Vielen Dank vorab!!
