software-aia
Neues Mitglied
Hi,
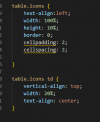
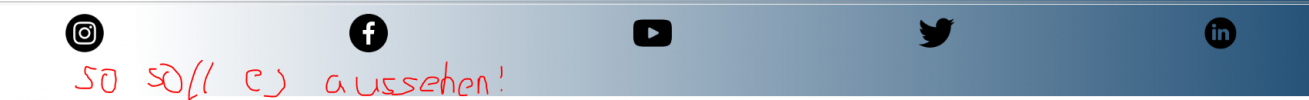
folgendes Problem: für die Schule soll ich meine Website mit der css designen, allerdings finde ich keinen Befehl der mir diese icons (siehe Bildanhang) auseinander bringt. Kann mir da vielleicht einer helfen? Ich hab ebenfalls ein Bild meiner css Datei eingefügt und wie es eigentlich aussehen soll.
Danke schonmal im voraus!
folgendes Problem: für die Schule soll ich meine Website mit der css designen, allerdings finde ich keinen Befehl der mir diese icons (siehe Bildanhang) auseinander bringt. Kann mir da vielleicht einer helfen? Ich hab ebenfalls ein Bild meiner css Datei eingefügt und wie es eigentlich aussehen soll.
Danke schonmal im voraus!