NetAktiv
Senior HTML'ler
Hallo,
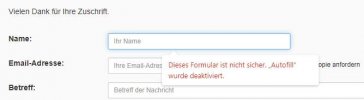
ich habe meine Webseite auf https umgestellt und da kommen bei meinem Kontaktformular die Meldung dieses Formular ist nicht sicher *Autofill* wurde deaktiviert. Verwende ich als Protokoll das unsichere http, dann verschwindet die Meldung. Getestet wurde es mit Chrome und Edge unter Windows 11 und Chrome unter Android. Suche ich bei Google nach dem Problem, dann findet man nur Hinweise, dass es sich um Browsereinstellungen handeln könnte. Mein Formular findet man unter
https://rainer-rosenberger.de/index.php?page=kontakt&user=rr. Komischerweise ist mir das Problem bei anderen Seiten bisher nie aufgefallen.
Irgendwelche Ideen?
Grüße, Rainer
ich habe meine Webseite auf https umgestellt und da kommen bei meinem Kontaktformular die Meldung dieses Formular ist nicht sicher *Autofill* wurde deaktiviert. Verwende ich als Protokoll das unsichere http, dann verschwindet die Meldung. Getestet wurde es mit Chrome und Edge unter Windows 11 und Chrome unter Android. Suche ich bei Google nach dem Problem, dann findet man nur Hinweise, dass es sich um Browsereinstellungen handeln könnte. Mein Formular findet man unter
https://rainer-rosenberger.de/index.php?page=kontakt&user=rr. Komischerweise ist mir das Problem bei anderen Seiten bisher nie aufgefallen.
Irgendwelche Ideen?
Grüße, Rainer