Hayolike
Neues Mitglied
Moin Zusammen,
ich bin noch ganz neu hier und hab paar Fragen. Falls meine Frage hier falsch ist, bitte verschieben.
Zum Problem A:
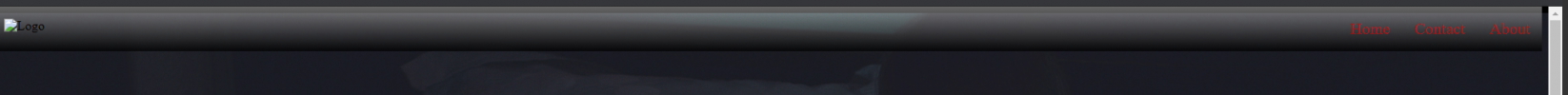
Der Header, den ich setzten will, soll über die ganze Breite gehen. Sobald ich mein Hintergrundbild entferne, funktioniert dies auch. Aber sobald ein Bild vorhanden ist, verschiebt sich das Bild ein stück weiter nach rechts, als der Header. Bild und Code ist eingefügt.
Zum Problem B:
Das Bild will auch nicht bis zum oberen Rand. Funktioniert "top: 0;" bei Bildern nicht?
ich bin noch ganz neu hier und hab paar Fragen. Falls meine Frage hier falsch ist, bitte verschieben.
Zum Problem A:
Der Header, den ich setzten will, soll über die ganze Breite gehen. Sobald ich mein Hintergrundbild entferne, funktioniert dies auch. Aber sobald ein Bild vorhanden ist, verschiebt sich das Bild ein stück weiter nach rechts, als der Header. Bild und Code ist eingefügt.
Zum Problem B:
Das Bild will auch nicht bis zum oberen Rand. Funktioniert "top: 0;" bei Bildern nicht?