Hallo Zusammen,
ich befinde mich gerade noch am Anfang meiner HTML-Karriere und bin gerade damit beschäftigt eine Sprachenauswahl zu programieren.
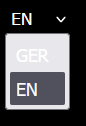
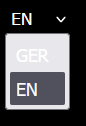
Mit etwas Hilfe ist mir untenstehender Code gelungen, jedoch kann ich nicht herausfinden, wie ich die farbigen Boxen im Hintergrund loswerde (Bild). Hat irgendjemand eine Idee?
Vielen Dank im Voraus
Thomas

ich befinde mich gerade noch am Anfang meiner HTML-Karriere und bin gerade damit beschäftigt eine Sprachenauswahl zu programieren.
Mit etwas Hilfe ist mir untenstehender Code gelungen, jedoch kann ich nicht herausfinden, wie ich die farbigen Boxen im Hintergrund loswerde (Bild). Hat irgendjemand eine Idee?
Vielen Dank im Voraus
Thomas

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Language Selection</title>
<style>
select {
background-color: transparent;
color: white;
padding: 5px;
font-size: 16px;
border: none;
width: 60px;
}
select option {
background-color: transparent;
color: white;
}
</style>
</head>
<body style="background-color:#000000">
<select onchange="location = this.value;">
<option value="https://example.com/" selected>GER</option>
<option value="https://example.com/">EN</option>
</select>
</body>
</html>
