Gilles
Blogger
Hallo Zusammen,
Ich hab ein Problem beim dynamischen erstellen einer Tabelle.
Normalerweise erstelle ich Tabellen Daten immer Reihe für Reihe, da HTML es ja auch so vorgibt
<tr> in den Zeilen "springen"
<td>/<th> in den Spalten "springen"
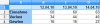
Nun soll ich aber eine Tabelle erstellen, die wie die in meinem Anhang aussehen soll.

Ich habe mich schon vorhin verrückt probiert mit Schleifen und Arrays, bin aber nicht auf das richtige Ergebnis gekommen. Vielleicht kennt einer von euch da einen Kniff. Wäre dankbar für jeden Hinweis.
Interessant ist vielelicht noch wie mein Daten-Array zur Zeit aussieht
$daten[numerisch][feldname]
Das folgende Beispiel würde von ersten Datensatz die Einnahme ausgeben (also 50)
Vielen dank schonmal für jeden Hinweis :)
Ich hab ein Problem beim dynamischen erstellen einer Tabelle.
Normalerweise erstelle ich Tabellen Daten immer Reihe für Reihe, da HTML es ja auch so vorgibt
<tr> in den Zeilen "springen"
<td>/<th> in den Spalten "springen"
Nun soll ich aber eine Tabelle erstellen, die wie die in meinem Anhang aussehen soll.
Ich habe mich schon vorhin verrückt probiert mit Schleifen und Arrays, bin aber nicht auf das richtige Ergebnis gekommen. Vielleicht kennt einer von euch da einen Kniff. Wäre dankbar für jeden Hinweis.
Interessant ist vielelicht noch wie mein Daten-Array zur Zeit aussieht
$daten[numerisch][feldname]
Das folgende Beispiel würde von ersten Datensatz die Einnahme ausgeben (also 50)
PHP:
echo $daten[0]['einnahme'];