App installieren
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Anmerkung: This feature may not be available in some browsers.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
JavaScript mit MAMP HILFE!!!
- Ersteller Spawnsplitter
- Erstellt am
Spawnsplitter
Mitglied
funktioniert das nur so ? weil ich soll dafür eigentlich nur PHP und SQL nutzen? Aber eigentlich kann ich mir auch schon denken das es nur so funktionieren kannMit echo einen Javascript-Array basteln. Den Rest wir gehabt über jQuery oder JS.
Spawnsplitter
Mitglied
Spawnsplitter
Mitglied
habs geschafft jetzt kommt wieder der php teil haha
Spawnsplitter
Mitglied
Spawnsplitter
Mitglied
Spawnsplitter
Mitglied
Aber so wie ich bisher gelesen habe, bleibt mir nicht viel übrig als diesen Weg um die Aufgabe zu meistern oder nicht ?
Die Ausgabe des Array selbst bekomme ich hin, nur das dieser blöde zeitinterval zwischen jedem Eintrag ist nicht. Bei mir wird es als ganze Zeichenkette ausgegeben
Die Ausgabe des Array selbst bekomme ich hin, nur das dieser blöde zeitinterval zwischen jedem Eintrag ist nicht. Bei mir wird es als ganze Zeichenkette ausgegeben
Zuletzt bearbeitet:
Spawnsplitter
Mitglied
Oke dankeschön dann versuche ich mich mal weiter,Ja, Du kannst es so machen und mit der Übergabe an Javascript bist Du schon auf dem richtigen Weg. Meine Empfehlung mit PDO bezieht sich nur auf das Lesen aus der Datenbank. PDO ist da das modernste und IMO am einfachsten zu handhaben.
brauche ich eigentlich eine ausgabe im php teil oder kann das komplett von JS übernommen werden?
Zuletzt bearbeitet:
Spawnsplitter
Mitglied
Ich hätte doch noch eine frage, ich habe meinen php code jetzt auf pdo umgeschrieben. Muss ich json nutzen um das Array an js zu übergeben
Spawnsplitter
Mitglied
Spawnsplitter
Mitglied
Du bist mir einen Schritt voraus
Mit fetchAll liegst Du genau richtig, dann hast Du sofort das ganze Ergebnis in einem Array.
Und die Schleife brauchst Du nur zur Kontrolle.
Für Debug-Zwecke kannst Du auch var_dump verwenden.

Aber ein textswitch geschieht trotzdem nicht
EDIT: und der Inspector gibt diesen Fehler zurück
(index):174 Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
at display2 ((index):174:52)
at (index):179:21
Zuletzt bearbeitet:
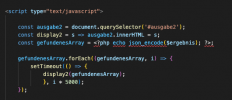
Bitte Code als Code posten, nicht als Bild.Also so in der Art weil ohne die Variable gefundenesArray wird es wahrscheinlich nicht funktionieren oder?
Anhang anzeigen 5893
Du musst dir erstmal klar machen wie PHP und Javascript zusammenspielen - ersteres läuft auf dem Server, zweiteres im Browser. Du kannst nicht einfach mitten im PHP-Code Javascript-Code einfügen, der PHP-Code muss gültiges Javascript erzeugen! Schau erstmal dass dein PHP-Code die gewünschten Daten liefert und baue dann den benötigen JS-Code, nicht alles gleichzeitig …
Außerdem sind im Code noch einige Fehler:
- beim Aufbau der Verbindung fehlt noch ein »;charset=utf8mb4« am Ende des DSN (bei dir die Variable $server) sonst ist nicht definiert wie die Datenbank die Daten liefert, siehe Handbuch
- verwende niemals »SELECT *«, gibt immer die Spalte(n) an die du brauchst
- deine Abfrage liefert die Daten in einer zufälligen Reihenfolge, ein ORDER BY wäre evtl. noch sinnvoll
- wofür die Zeile mit dem echo $zeile['Slogans"]?
- wenn du nur eine Spalte pro Zeile brauchst ist PDO::FETCH_COLUMN als Parameter von fetchAll() ganz hilfreich (oder eben fetchColumn())
- prepare() und execute() brauchst du nicht wenn du im Query keine Parameter hast, da reicht query()
Spawnsplitter
Mitglied
Das Ding ist mein PHP-Code tut ja was er soll. Und ich fange ja nicht mitten im PHP code an sondern ich beende php und lege dann ein script anBitte Code als Code posten, nicht als Bild.
Du musst dir erstmal klar machen wie PHP und Javascript zusammenspielen - ersteres läuft auf dem Server, zweiteres im Browser. Du kannst nicht einfach mitten im PHP-Code Javascript-Code einfügen, der PHP-Code muss gültiges Javascript erzeugen! Schau erstmal dass dein PHP-Code die gewünschten Daten liefert und baue dann den benötigen JS-Code, nicht alles gleichzeitig …
Außerdem sind im Code noch einige Fehler:
- beim Aufbau der Verbindung fehlt noch ein »;charset=utf8mb4« am Ende des DSN (bei dir die Variable $server) sonst ist nicht definiert wie die Datenbank die Daten liefert, siehe Handbuch
- verwende niemals »SELECT *«, gibt immer die Spalte(n) an die du brauchst
- deine Abfrage liefert die Daten in einer zufälligen Reihenfolge, ein ORDER BY wäre evtl. noch sinnvoll
- wofür die Zeile mit dem echo $zeile['Slogans"]?
- wenn du nur eine Spalte pro Zeile brauchst ist PDO::FETCH_COLUMN als Parameter von fetchAll() ganz hilfreich (oder eben fetchColumn())
- prepare() und execute() brauchst du nicht wenn du im Query keine Parameter hast, da reicht query()
Mein Array wird auch Ordnungsgemäß übergeben laut inspector
Zuletzt bearbeitet:
Scheinbar vielleicht. Die genannten Fehler (besonders der mit dem Charset) werden dir erst irgendwann auf die Füße fallen …Das Ding ist mein PHP-Code tut ja was er soll.
In dem Bild in #43 ist zu erahnen dass da ein ?> stehen könnte - im Code in #41 ist da aber auf jeden Fall nichts. Deswegen: poste keine Bilder sondern Text!Und ich fange ja nicht mitten im PHP code an sondern ich beende php und lege dann ein script an
Du hast ein Javascriptproblem für das der PHP-Code irrelevant ist - poste also das was im Browser ankommt. Die Fehlermeldung deutet aber darauf hin dass querySelector das angegebene Element einfach nicht findet … Übrigens: die Variable für das einzelne Element in forEach genauso zu nennen wie das Array mit allen Elementen erhöht die Lesbarkeit von Code nicht wirklich.Mein Array wird auch Ordnungsgemäß übergeben laut inspector
Spawnsplitter
Mitglied
Uncaught TypeError: Cannot set properties of null (setting 'innerHTML')
at display2 ((index):174:52)
at (index):179:21
Das ist der Fehler den der Browser ausgibt
at display2 ((index):174:52)
at (index):179:21
Das ist der Fehler den der Browser ausgibt
Das hast du bereits in #43 geschrieben, ja - und in #47 habe ich auch geschrieben woran das wohl liegt. Wobei sich da aufgrund des nicht bekannten Codes nur Vermutungen anstellen lassen …Das ist der Fehler den der Browser ausgibt
Spawnsplitter
Mitglied
Sorry dann hab ich das etwas falsch verstanden
Hier auf jedenfall meinen code
<div class="container2">
<div class="slogans4">
<?php
//Angeben der Datenbankinformationen
$username = 'KevinRupertus';
$passwort = 'Masken55@';
$server = 'mysql:host=localhost;dbname=bejoynt-dev.de;charset=utf8mb4';
//Verbindungstest durchführen
try {
$verbindung = new PDO($server, $username, $passwort);
}
//Fehlermeldung falls keine Verbindung aufgebaut werden konnte
catch(PDOException $e) {
print $e->getMessage();
}
//SQL-Abfrage anlegen
$sqlBefehl = 'select Slogans from slogans';
//Vorbereiten des SQL-Befehl
$abfrage = $verbindung->prepare($sqlBefehl);
//Starten der Abfrage
$abfrage->execute();
//Speichern aller Treffer in einer Variable
$ergebnismenge = $abfrage->fetchAll();
//starten einer Schleife
foreach($ergebnismenge as $zeile) {
}
?>
<script type="text/javascript">
var ausgabe2 = document.querySelector('#ausgabe2');
var display2 = s2 => ausgabe2.innerHTML = s2;
var gefundenesArray = <?php echo json_encode($ergebnismenge); ?>;
gefundenesArray.forEach((gefundenesArray, i) => {
setTimeout(() => {
display2(gefundenesArray);
}, i * 5000);
});
Hier auf jedenfall meinen code
<div class="container2">
<div class="slogans4">
<?php
//Angeben der Datenbankinformationen
$username = 'KevinRupertus';
$passwort = 'Masken55@';
$server = 'mysql:host=localhost;dbname=bejoynt-dev.de;charset=utf8mb4';
//Verbindungstest durchführen
try {
$verbindung = new PDO($server, $username, $passwort);
}
//Fehlermeldung falls keine Verbindung aufgebaut werden konnte
catch(PDOException $e) {
print $e->getMessage();
}
//SQL-Abfrage anlegen
$sqlBefehl = 'select Slogans from slogans';
//Vorbereiten des SQL-Befehl
$abfrage = $verbindung->prepare($sqlBefehl);
//Starten der Abfrage
$abfrage->execute();
//Speichern aller Treffer in einer Variable
$ergebnismenge = $abfrage->fetchAll();
//starten einer Schleife
foreach($ergebnismenge as $zeile) {
}
?>
<script type="text/javascript">
var ausgabe2 = document.querySelector('#ausgabe2');
var display2 = s2 => ausgabe2.innerHTML = s2;
var gefundenesArray = <?php echo json_encode($ergebnismenge); ?>;
gefundenesArray.forEach((gefundenesArray, i) => {
setTimeout(() => {
display2(gefundenesArray);
}, i * 5000);
});
Wie ich schon schrieb: der PHP-Code ist irrelevant, wie sieht das aus was im Browser ankommt?Hier auf jedenfall meinen code
Aber: wo ist das Element mit der ID ausgabe2?
Spawnsplitter
Mitglied
Ist mir eben auch aufgefallen haha aber trotzdem sagt die Ausgabe jetzt nur [Object] [Object]
Spawnsplitter
Mitglied
Wie bekomme ich hin das er die Schleife nicht als Object sieht sondern als Array