Ich möchte ein Formular mit bootstrap (v5.0) entwerfen.
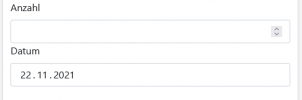
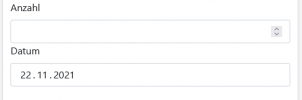
Wie bekomme ich den Text des Labels auf kleineren Bildschirmen dichter über dem Element?
In diesem Fall soll "Datum" und "Anzahl" weiter nach unten in Richtung des input-Elements verschoben werden.

Wie bekomme ich den Text des Labels auf kleineren Bildschirmen dichter über dem Element?
HTML:
<div class="container">
<div class="row justify-content-lg-center">
<div class="col-12 col-sm-6 col-lg-3 border border-dark gx-5 d-flex justify-content-lg-end">
<label for"datDate" class="form-label">Datum</label>
</div>
<div class="col-12 col-sm-6 col-lg-3 border border-dark gx-5">
<input type="date" class="form-control" id="datDate" value="<? echo date("Y-m-d"); ?>" required>
</div>
</div>
</div>In diesem Fall soll "Datum" und "Anzahl" weiter nach unten in Richtung des input-Elements verschoben werden.

Zuletzt bearbeitet:
