NetAktiv
Senior HTML'ler
Hallo,
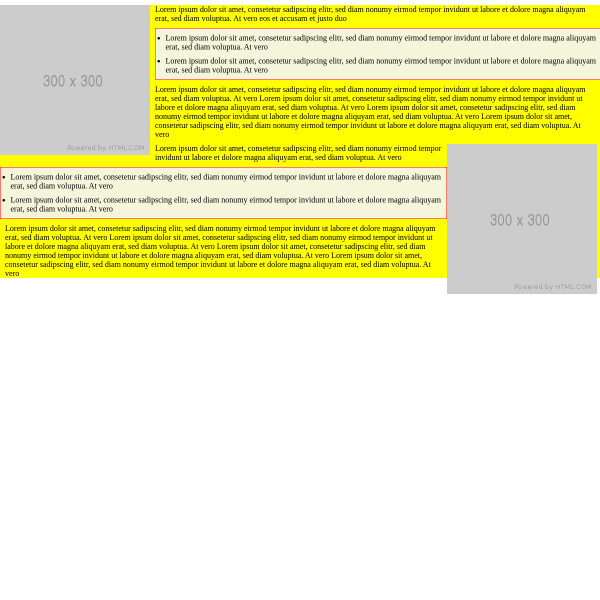
ich will eine Bild mit float:left einbinden und rechts davon neben Text auch eine Liste <ul> darstellen. Leider gelingt es mir nicht, den Listentext so einzurücken, dass er untereinander beginnt. Die erste Zeile eines Listenelements ist wie gewünscht, Bull - Abstand - Text, die nächste Zeile beginnt aber linksbündig mit dem Bull, und nicht, wie gewünscht linksbündig mit dem Text der ersten Zeile.
Grüße, Rainer
ich will eine Bild mit float:left einbinden und rechts davon neben Text auch eine Liste <ul> darstellen. Leider gelingt es mir nicht, den Listentext so einzurücken, dass er untereinander beginnt. Die erste Zeile eines Listenelements ist wie gewünscht, Bull - Abstand - Text, die nächste Zeile beginnt aber linksbündig mit dem Bull, und nicht, wie gewünscht linksbündig mit dem Text der ersten Zeile.
Grüße, Rainer
HTML:
<div style='width:800px; background:yellow;'>
<div id="bild-platzhalter" style='width:300px; height:300px; margin-right:10px; background:blue; float:left'></div>
<p>
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
<ul style="list-style-position: inside; background:beige;">
<li>
List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1
List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1 List1
</li>
<li>
List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2
List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2 List2
</li>
</ul>
<p>
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
</p>
</div>