Hallo zusammen,
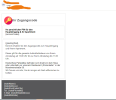
ich bin ein blutiger Neuling im Thema HTML bzw. hatte ich vorher noch nie Kontakt damit. Ich versuche unsere Mailvorlagen für unser neues Gästehaus einzurichten. Leider scheitere ich dabei, den Schriftzug "Ihr Zugangscode" in Zeile 34 weiter an das Schlüsselbild Zeile 30 zu rücken.
Kann mir jemand helfen? Die Buchungssoftware ist leider nicht wirklich hilfsbereit...

Vielen Dank vorab für etwaige Hilfe!
Aktuelle Programmierung lautet:
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<table width="100%" style="width:100%; max-width:650px;" cellspacing="0">
<tr>
<td width="650" style="max-width:650px;">
<table width="100%" style="width: 100%;" cellspacing="5">
<tr>
<td>
<table width="100%" style="width: 100%;" cellspacing="5">
<tr>
<td>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="20" style="height: 20px; font-size: 1px;"> </td>
</tr>
<tr>
<td>
<table width="100%" style="width: 100%;" cellspacing="5">
<tr>
<td colspan="3" style="width:50%; border:1px solid #ccc; padding:10px; vertical-align: top;" valign="top">
<table width="100%" style="width: 100%;" cellspacing="0">
<tr>
<td width="96" style="width: 96px; text-align: left;"><img src="https://www.easy-booking.at/wo/Services/images/smartlock.png" width="64" height="64" /><br><br></td>
<td width="10" style="width: 10px; font-size: 1px;"> </td>
<td width="*" style="font-family: Arial, sans-serif; font-size: 14px;">
<!--EDITABLE_TEXT_START-->
<h1 style="font-family: Arial, sans-serif; font-size: 24px; font-weight: bold; color:#58585a; margin:1;">Ihr Zugangscode</h1>
<!--EDITABLE_TEXT_END--></td>
<tr>
<td colspan="3" style="padding:10px; border:1px solid #ccc; font-family: Arial, sans-serif; font-size: 14px; vertical-align: top;" valign="top">
<b>Ihr persönlicher PIN für den Haupteingang & Ihr Apartment</b><br><br>
<h1 style="font-family: Arial, sans-serif; font-size: 24px; font-weight: bold; color:#58585a; margin:0;">{accessCodes}</h1>
</td>
</tr></tr>
<td colspan="3">
</td>
</tr>
<tr>
<td colspan="3" style="width:50%; border:1px solid #ccc; padding:10px; vertical-align: top;" valign="top">
<table width="100%" style="width: 100%;" cellspacing="0">
<tr>
<td width="10" style="width: 10px; font-size: 1px;"> </td>
<td width="*" style="font-family: Arial, sans-serif; font-size: 14px;">
<!--EDITABLE_TEXT_START-->
{greetingText},<br><br>hiermit erhalten Sie den Zugangscode zum Haupteingang und Ihrem Apartment.<br><br>
Dieser gilt für die gesamte Aufenthaltsdauer von Ihrem Anreisetag ab 15.00 Uhr bis zu Ihrem Abreisetag bis 11.00 Uhr.<br><br>
Kostenfreie Parkplätze befinden sich direkt vor dem Haus oder unterhalb vor unserem Restaurant „Römerkeller“ in der Moselweinstraße 58. <br><br>
Wir freuen uns sehr, Sie ab morgen als Gast willkommen zu heißen.
<!--EDITABLE_TEXT_END--></td>
</table>
</td>
</tr>
<tr>
</td>
</tr>
<tr>
<td height="20" style="height: 20px; font-size: 1px;"> </td>
</tr>
<tr>
<td height="20" style="height: 20px; font-size: 1px;"> </td>
</tr>
<tr>
<td>
<table width="100%" style="width: 100%;" cellspacing="5">
<tr>
<td style="width:100%; background-color:#58585A; padding:10px; vertical-align: top;" valign="top">
<table width="100%" style="width: 100%;" cellspacing="0">
<tr>
<td style="font-family: Arial, sans-serif; font-size: 14px; font-weight: bold; color:#ffffff;">{hotelName}</td>
</tr>
<tr>
<td style="font-family: Arial, sans-serif; font-size: 12px; color:#ffffff;">{hotelAddress}</td>
</tr>
<tr>
<td style="font-family: Arial, sans-serif; font-size: 12px; color:#ffffff;">{hotelPostCodeCity}</td>
</tr>
<tr>
<td style="font-family: Arial, sans-serif; font-size: 12px; color:#ffffff;">Tel.: {hotelPhoneNo}</td>
</tr>
<tr>
<td style="font-family: Arial, sans-serif; font-size: 12px; color:#ffffff;">E-Mail: <a style="color:#ffffff;" href="mailto:{hotelEMailAddress}" title="E-Mail">{hotelEMailAddress}</a></td>
</tr>
<tr>
<td style="font-family: Arial, sans-serif; font-size: 12px; color:#ffffff;"><a style="color:#ffffff;" href="{hotelWebSite}" title="Webseite" target="_blank">{hotelWebSite}</a></td>
</tr>
</table>
</td>
</table>
</td>
</tr>
</table>
</td>
<td></td>
</tr>
</table>
</body>
</html>
ich bin ein blutiger Neuling im Thema HTML bzw. hatte ich vorher noch nie Kontakt damit. Ich versuche unsere Mailvorlagen für unser neues Gästehaus einzurichten. Leider scheitere ich dabei, den Schriftzug "Ihr Zugangscode" in Zeile 34 weiter an das Schlüsselbild Zeile 30 zu rücken.
Kann mir jemand helfen? Die Buchungssoftware ist leider nicht wirklich hilfsbereit...

Vielen Dank vorab für etwaige Hilfe!
Aktuelle Programmierung lautet:
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<table width="100%" style="width:100%; max-width:650px;" cellspacing="0">
<tr>
<td width="650" style="max-width:650px;">
<table width="100%" style="width: 100%;" cellspacing="5">
<tr>
<td>
<table width="100%" style="width: 100%;" cellspacing="5">
<tr>
<td>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="20" style="height: 20px; font-size: 1px;"> </td>
</tr>
<tr>
<td>
<table width="100%" style="width: 100%;" cellspacing="5">
<tr>
<td colspan="3" style="width:50%; border:1px solid #ccc; padding:10px; vertical-align: top;" valign="top">
<table width="100%" style="width: 100%;" cellspacing="0">
<tr>
<td width="96" style="width: 96px; text-align: left;"><img src="https://www.easy-booking.at/wo/Services/images/smartlock.png" width="64" height="64" /><br><br></td>
<td width="10" style="width: 10px; font-size: 1px;"> </td>
<td width="*" style="font-family: Arial, sans-serif; font-size: 14px;">
<!--EDITABLE_TEXT_START-->
<h1 style="font-family: Arial, sans-serif; font-size: 24px; font-weight: bold; color:#58585a; margin:1;">Ihr Zugangscode</h1>
<!--EDITABLE_TEXT_END--></td>
<tr>
<td colspan="3" style="padding:10px; border:1px solid #ccc; font-family: Arial, sans-serif; font-size: 14px; vertical-align: top;" valign="top">
<b>Ihr persönlicher PIN für den Haupteingang & Ihr Apartment</b><br><br>
<h1 style="font-family: Arial, sans-serif; font-size: 24px; font-weight: bold; color:#58585a; margin:0;">{accessCodes}</h1>
</td>
</tr></tr>
<td colspan="3">
</td>
</tr>
<tr>
<td colspan="3" style="width:50%; border:1px solid #ccc; padding:10px; vertical-align: top;" valign="top">
<table width="100%" style="width: 100%;" cellspacing="0">
<tr>
<td width="10" style="width: 10px; font-size: 1px;"> </td>
<td width="*" style="font-family: Arial, sans-serif; font-size: 14px;">
<!--EDITABLE_TEXT_START-->
{greetingText},<br><br>hiermit erhalten Sie den Zugangscode zum Haupteingang und Ihrem Apartment.<br><br>
Dieser gilt für die gesamte Aufenthaltsdauer von Ihrem Anreisetag ab 15.00 Uhr bis zu Ihrem Abreisetag bis 11.00 Uhr.<br><br>
Kostenfreie Parkplätze befinden sich direkt vor dem Haus oder unterhalb vor unserem Restaurant „Römerkeller“ in der Moselweinstraße 58. <br><br>
Wir freuen uns sehr, Sie ab morgen als Gast willkommen zu heißen.
<!--EDITABLE_TEXT_END--></td>
</table>
</td>
</tr>
<tr>
</td>
</tr>
<tr>
<td height="20" style="height: 20px; font-size: 1px;"> </td>
</tr>
<tr>
<td height="20" style="height: 20px; font-size: 1px;"> </td>
</tr>
<tr>
<td>
<table width="100%" style="width: 100%;" cellspacing="5">
<tr>
<td style="width:100%; background-color:#58585A; padding:10px; vertical-align: top;" valign="top">
<table width="100%" style="width: 100%;" cellspacing="0">
<tr>
<td style="font-family: Arial, sans-serif; font-size: 14px; font-weight: bold; color:#ffffff;">{hotelName}</td>
</tr>
<tr>
<td style="font-family: Arial, sans-serif; font-size: 12px; color:#ffffff;">{hotelAddress}</td>
</tr>
<tr>
<td style="font-family: Arial, sans-serif; font-size: 12px; color:#ffffff;">{hotelPostCodeCity}</td>
</tr>
<tr>
<td style="font-family: Arial, sans-serif; font-size: 12px; color:#ffffff;">Tel.: {hotelPhoneNo}</td>
</tr>
<tr>
<td style="font-family: Arial, sans-serif; font-size: 12px; color:#ffffff;">E-Mail: <a style="color:#ffffff;" href="mailto:{hotelEMailAddress}" title="E-Mail">{hotelEMailAddress}</a></td>
</tr>
<tr>
<td style="font-family: Arial, sans-serif; font-size: 12px; color:#ffffff;"><a style="color:#ffffff;" href="{hotelWebSite}" title="Webseite" target="_blank">{hotelWebSite}</a></td>
</tr>
</table>
</td>
</table>
</td>
</tr>
</table>
</td>
<td></td>
</tr>
</table>
</body>
</html>