SinaTheresa
Neues Mitglied
Hallo,
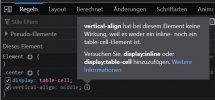
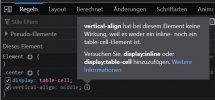
ich habe einige Bilder & Bildunterschriften mit einem Flex-Container nebeneinander angeordnet. Jetzt möchte ich, dass jedes Bild samt Bildunterschrift innerhalb der Flex-Box vertikal zentriert ist. Ich habe schon verschiedenes ausprobiert, komme aber einfach nicht weiter...
Kann jemand helfen?
LG, Sina



ich habe einige Bilder & Bildunterschriften mit einem Flex-Container nebeneinander angeordnet. Jetzt möchte ich, dass jedes Bild samt Bildunterschrift innerhalb der Flex-Box vertikal zentriert ist. Ich habe schon verschiedenes ausprobiert, komme aber einfach nicht weiter...
Kann jemand helfen?
LG, Sina