Hallo zusammen,
ich habe folgendes Problem, wo ich keine Lösung finden kann, bzw. Outlook mir am Ende immer einen Strich durch die Rechnung macht...
Ich selbst bin blutiger Anfänger was HTML betrifft. Der Codeschnipsel ist vermutlich ein Graus für euch, dürfen aber gerne korrigiert / optimiert werden
Ausgangssituation:
Über ein VBA Skript in Excel wird eine txt-Datei, die definierten HTML code enthält, aktiviert und erstellt in Outlook (2016 / 2019, Version vermutlich nicht relevant) eine neue Mail.
Problembeschreibung:
Das Triggern der Mail über VBA funktioniert an sich sehr gut, aber was gar nicht klappt, ist die Formatierung von Elementen.
Ich möchte ein Bild einbetten und hinter diesem Bild soll entsprechender weiterführender Text stehen.
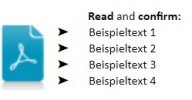
Im ursprünglichen Code ist alles OK und wird auch korrekt angezeigt (s. Punkt 1)
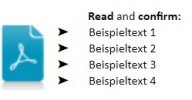
Beim Einfügen in eine neue Mail ist die Formatierung weg (Eingerückter Text, Aufzählungszeichen mit Tabs, etc.) und ich weiß nicht warum... (s. Punkt 2)
Fragen:
Was muss man ändern, damit sich Formatierung nicht zerschießt?
Man kann die Formatierung ohne Probleme in Outlook nachbauen, aber dann kommen durch Outlook zig Zeilen Code dazu, die ich wiederum nicht nachvollziehen kann und somit nicht nachbaubar sind.
Warum interpretiert Outlook das nicht als regulären HTML code und belässt die Formatierungen so?
1. Resultat des Codes

2. Resultat nach Einfügen in eine neue Outlook Mail

Vielen Dank im Voraus für eure Unterstützung.
Schöne Grüße
hexbsc
ich habe folgendes Problem, wo ich keine Lösung finden kann, bzw. Outlook mir am Ende immer einen Strich durch die Rechnung macht...
Ich selbst bin blutiger Anfänger was HTML betrifft. Der Codeschnipsel ist vermutlich ein Graus für euch, dürfen aber gerne korrigiert / optimiert werden
Ausgangssituation:
Über ein VBA Skript in Excel wird eine txt-Datei, die definierten HTML code enthält, aktiviert und erstellt in Outlook (2016 / 2019, Version vermutlich nicht relevant) eine neue Mail.
Problembeschreibung:
Das Triggern der Mail über VBA funktioniert an sich sehr gut, aber was gar nicht klappt, ist die Formatierung von Elementen.
Ich möchte ein Bild einbetten und hinter diesem Bild soll entsprechender weiterführender Text stehen.
Im ursprünglichen Code ist alles OK und wird auch korrekt angezeigt (s. Punkt 1)
Beim Einfügen in eine neue Mail ist die Formatierung weg (Eingerückter Text, Aufzählungszeichen mit Tabs, etc.) und ich weiß nicht warum... (s. Punkt 2)
Fragen:
Was muss man ändern, damit sich Formatierung nicht zerschießt?
Man kann die Formatierung ohne Probleme in Outlook nachbauen, aber dann kommen durch Outlook zig Zeilen Code dazu, die ich wiederum nicht nachvollziehen kann und somit nicht nachbaubar sind.
Warum interpretiert Outlook das nicht als regulären HTML code und belässt die Formatierungen so?
HTML:
<html>
<font face="Calibri">
<body>
<div style="width: 130px; float: left;"></div>
<br><span style="padding-left: 40px"></span><b>Read</b> and <b>confirm:</b>
<div style="width: 80px; float: left;">
<p><img src="C:\temp\Docs.png" width="70" height="90" alt="Docs" /></p>
</div>
<br>➤<span style="padding-left: 25px">Beispieltext 1
<br>➤<span style="padding-left: 25px">Beispieltext 2
<br>➤<span style="padding-left: 25px">Beispieltext 3
<br>➤<span style="padding-left: 25px">Beispieltext 4
</body></html>1. Resultat des Codes

2. Resultat nach Einfügen in eine neue Outlook Mail

Vielen Dank im Voraus für eure Unterstützung.
Schöne Grüße
hexbsc
