Hey Leute!
habe vor einer Woche angefangen mal ein bisschen mit html rumzuspielen :)
bin grade dabei das Template zu erstellen, klappt soweit auch ganz gut, bist auf das mein Background nicht an meinen Browser rand anschließen will...
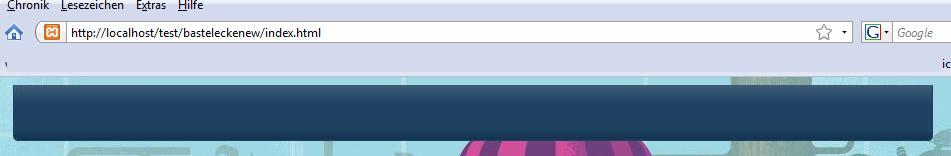
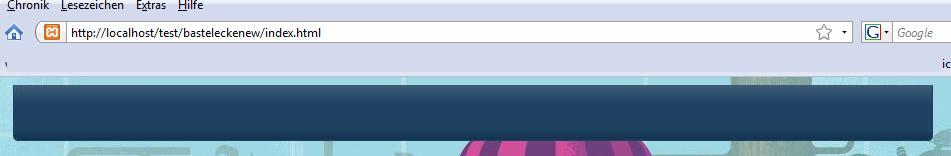
das sieht dann so aus:

wie man sieht ist der Blaue Balken nicht oben am grauen drann :/
Jemand einen Lösungsvorschlag?
ps:
mein code sieht derzeit so aus:
habe vor einer Woche angefangen mal ein bisschen mit html rumzuspielen :)
bin grade dabei das Template zu erstellen, klappt soweit auch ganz gut, bist auf das mein Background nicht an meinen Browser rand anschließen will...
das sieht dann so aus:

wie man sieht ist der Blaue Balken nicht oben am grauen drann :/
Jemand einen Lösungsvorschlag?
ps:
mein code sieht derzeit so aus:
HTML:
div.menu {
background-image:url(http://localhost/test/basteleckenew/templates/headerbackground.jpg);
background-repeat: no-repeat;
background-position: top;
width:100%;
height:100%;
}