thomas.stl
Neues Mitglied
Hallo zusammen,
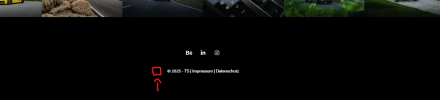
ich bin leider absoluter Neuling in Sachen Html und Co. und möchte gerne wissen, wie ich ein Bild (links neben dem Text auf gleicher Höhe) in die Fußzeile bei Adobe Portfolio einfügen kann.
Aktuell habe ich den Text stehen - jetzt fehlt mir nur noch das Bild: © 2025 - TS | <a href="Link1" target="_self">Impressum</a> | <a href="Link2" target="_self">Datenschutz</a>
Kann mir da einer behilflich sein?
Adobe Portfolio unterstützt laut Website folgende Tags: "a", "article", "b", "blockquote", "br", "caption", "code", "del", "details", "div", "em",<br>"h1", "h2", "h3", "h4", "h5", "h6", "hr", "i", "img", "ins", "kbd", "li", "main", "ol",<br>"p", "pre", "section", "span", "strike", "strong", "sub", "summary", "sup", "table",<br>"tbody", "td", "th", "thead", "tr", "ul"
Vielen Dank im Voraus,
Thomas
ich bin leider absoluter Neuling in Sachen Html und Co. und möchte gerne wissen, wie ich ein Bild (links neben dem Text auf gleicher Höhe) in die Fußzeile bei Adobe Portfolio einfügen kann.
Aktuell habe ich den Text stehen - jetzt fehlt mir nur noch das Bild: © 2025 - TS | <a href="Link1" target="_self">Impressum</a> | <a href="Link2" target="_self">Datenschutz</a>
Kann mir da einer behilflich sein?
Adobe Portfolio unterstützt laut Website folgende Tags: "a", "article", "b", "blockquote", "br", "caption", "code", "del", "details", "div", "em",<br>"h1", "h2", "h3", "h4", "h5", "h6", "hr", "i", "img", "ins", "kbd", "li", "main", "ol",<br>"p", "pre", "section", "span", "strike", "strong", "sub", "summary", "sup", "table",<br>"tbody", "td", "th", "thead", "tr", "ul"
Vielen Dank im Voraus,
Thomas