Hallo,
ich möchte realisiert bekommen, dass ich in meiner html Seite ein Bild einbinde, und über dieses bild möchte ich jeweils ein anderes legen.
Dieses enthält nur ein paar Striche. Diese sollen dem anderen Bild jeweils überlagert werden. Aber nur diese Striche dürfen das Bild überdecken.
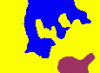
Also das wäre mein Untergrund:

Das sollte oben drauf:

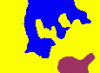
Als Ergebniss sollte dann in etwa sowas bei rauskommen:

Ich hab es so vesucht mit dem z-Index:
Aber dann sieht man den Untergrund nicht mehr.
Folgends funktionierte leider auch nicht:
Oder muss mein Bild ein spezielles Format haben (*.png?)
Grüße
ich möchte realisiert bekommen, dass ich in meiner html Seite ein Bild einbinde, und über dieses bild möchte ich jeweils ein anderes legen.
Dieses enthält nur ein paar Striche. Diese sollen dem anderen Bild jeweils überlagert werden. Aber nur diese Striche dürfen das Bild überdecken.
Also das wäre mein Untergrund:

Das sollte oben drauf:

Als Ergebniss sollte dann in etwa sowas bei rauskommen:

Ich hab es so vesucht mit dem z-Index:
Code:
<div style="position: absolute; top: 450px; left: 210px; z-index: 1;">
<img src="img/img1.gif">
</div>
<div style="position: absolute; top: 490px; left: 250px; z-index: 2;">
<img src="img/img2.gif">
</div>Folgends funktionierte leider auch nicht:
Code:
<img class="bgPic" src="img/img1.gif" width="100%" height="100%" alt="" border="0" />
<div class="foreGround">
<img class="FLeft" src="img/img2.gif" alt="" border="0" />
</div>Oder muss mein Bild ein spezielles Format haben (*.png?)
Grüße
