Developer_X
Neues Mitglied
HTML:
<div name="frame1" style="position:absolute;left:0px;top:0px;width:50%;height:430px;border:thin solid red;">
<div name="verti1" style="width:30px;max-height:100%;padding-top:30px;padding-bottom:30px;border:thin solid red;"></div>
</div>Sehr geehrtes HTML-Forum,
ich habe ein Frage zu meinem Problem :
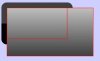
Ich will ein Rechteck(verti1) in einem großen Rechteck(frame1) darstellen.
Verti1 soll ein 30px breiter Streifen sein, der am linken Rand von frame1 von oben nach unten verläuft, allerdings
einen Abstand von 30px nach oben und nach unten von frame1 haben soll.
Mit diesem Code scheint das ja nicht zu klappen, wenn ich ihn in Firefox oder IE laufen lassen,
ist da ein rotes Rechteck in frame1 zu sehen, welches kurz ist, und den oberen Rand berührt. Gr...
Kann mir vielleicht bitte einer helfen und den Fehler nennen?
Danke,
m.f.G. Developer_X