drokai
Neues Mitglied
Hallo zusammen,
ich habe ein Problem mit meinem Newsletter.
Ich würde gerne die Ausrichtung der Punkte im Newsletter schön geordnet haben.
Im Chrome Browser funktioniert das sehr gut. In Firefox jedoch nicht.
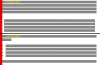
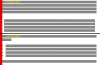
Die Aufzählungspunkte sind nach links gerückt, im Chrome nicht.
Chrome zeigt es so an, wie es sein soll.
Wisst ihr, wie ich auf Firefox etwas einrücke, aber nicht von Chrome umgesetzt wird?
Ich bin auch offen für eine andere Möglichkeit, ich habe mal ein Bild gemacht wie das aussieht.

ich habe ein Problem mit meinem Newsletter.
Ich würde gerne die Ausrichtung der Punkte im Newsletter schön geordnet haben.
Im Chrome Browser funktioniert das sehr gut. In Firefox jedoch nicht.
Die Aufzählungspunkte sind nach links gerückt, im Chrome nicht.
Chrome zeigt es so an, wie es sein soll.
Wisst ihr, wie ich auf Firefox etwas einrücke, aber nicht von Chrome umgesetzt wird?
Ich bin auch offen für eine andere Möglichkeit, ich habe mal ein Bild gemacht wie das aussieht.