Hallo liebe Forenmitglieder,
ich bin neu im Forum und absoluter Anfänger im Bereich html.
Ich habe mir bis jetzt ein paar Youtube Videos über html angesehen, und schon einige Sachen selbst versucht zu schreiben.
Die, was mich sehr freut sogar funktionieren.
Jetzt brauche ich aber eure Hilfe, weil ich für meine Arbeit ein ich nenne es mal "Programm" schreiben will das mir die Arbeit erleichtert, und ich nicht weiß
wie oder mit welchen Tags ich starten soll.
1. folgende Ausgangssituation

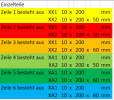
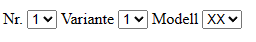
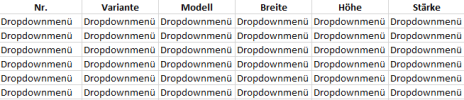
Ich möchte eine Tabelle erstellen die mit Dropdown-Menü´s versehen ist.
- Wie oben zu sehen ist in jeder Spalte, und jedem Feld ein extra Dropdown-Menü
- In der Spalte "Nr." gibt es in jeder Zelle folgende Auswahlmöglichkeiten: 1-100.
- In der Spalte "Variante" gibt es: XA und XX
- usw.
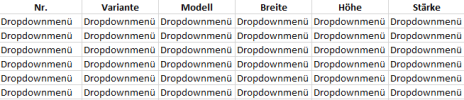
Eine kpl. ausgefüllte Tabelle sieht dann z.B. folgendermaßen aus:

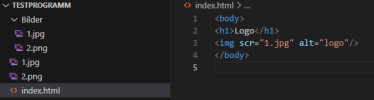
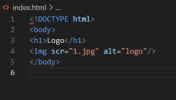
Bei mir ist der aktuelle Stand so:

Ich habe es mit dem Tag <select> schon geschafft, Dropdown Menü´s zu erstellen.
Dadurch dass ich aber sehr viele Dropdown-Menü´s neben und übereinander brauche, und diese wie in einer Tabelle angeordnet sind, habe ich schon versucht
diese mit einem <table> Tag zu verbinden, aber das funktioniert nicht.
Meine Fragen sind jetzt folgende:
1. Wie kann ich so viele Dropdown Menü´s sauber erstellen, dass es ausschaut wie eine Tabelle?
2. Oder ist das eine grafische Darstellung, und hat nichts mit HTML sondern mit CSS zu tun?
Danke
Beste Grüße
Wolfgang
ich bin neu im Forum und absoluter Anfänger im Bereich html.
Ich habe mir bis jetzt ein paar Youtube Videos über html angesehen, und schon einige Sachen selbst versucht zu schreiben.
Die, was mich sehr freut sogar funktionieren.
Jetzt brauche ich aber eure Hilfe, weil ich für meine Arbeit ein ich nenne es mal "Programm" schreiben will das mir die Arbeit erleichtert, und ich nicht weiß
wie oder mit welchen Tags ich starten soll.
1. folgende Ausgangssituation

Ich möchte eine Tabelle erstellen die mit Dropdown-Menü´s versehen ist.
- Wie oben zu sehen ist in jeder Spalte, und jedem Feld ein extra Dropdown-Menü
- In der Spalte "Nr." gibt es in jeder Zelle folgende Auswahlmöglichkeiten: 1-100.
- In der Spalte "Variante" gibt es: XA und XX
- usw.
Eine kpl. ausgefüllte Tabelle sieht dann z.B. folgendermaßen aus:

Bei mir ist der aktuelle Stand so:
Ich habe es mit dem Tag <select> schon geschafft, Dropdown Menü´s zu erstellen.
Dadurch dass ich aber sehr viele Dropdown-Menü´s neben und übereinander brauche, und diese wie in einer Tabelle angeordnet sind, habe ich schon versucht
diese mit einem <table> Tag zu verbinden, aber das funktioniert nicht.
Meine Fragen sind jetzt folgende:
1. Wie kann ich so viele Dropdown Menü´s sauber erstellen, dass es ausschaut wie eine Tabelle?
2. Oder ist das eine grafische Darstellung, und hat nichts mit HTML sondern mit CSS zu tun?
Danke
Beste Grüße
Wolfgang