Hannes Tunk
Neues Mitglied
Hallo liebe Community,
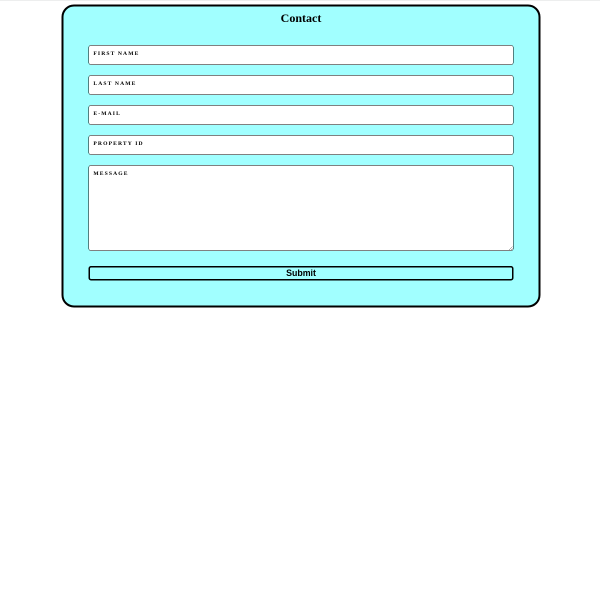
ich wollte ein Kontaktformular machen und habe jetzt folgende Frage zu der Textarea.
Code ist unten.
1)
Was für einen Befehlt gibt es, um die kleine Ecke zum selber vergrößern/verkleinern zu verbieten?
2)
Die styleatribute von dem Input "text" kann ich nicht auf die Textarea anwenden, bei Textarea gibt es iwi Unterschiede von focus und valid.
Kann mir da jmd. helfen, die gleiche Animation darauf zu beklommen?
Gruß Hannes
CODE:
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<aside id="contact">
<h1>Contact</h1>
<div class="padding">
<div class="inputBox">
<input type="text" required="required">
<span>First Name</span>
</div>
<div class="inputBox">
<input type="text" required="required">
<span>Last Name</span>
</div>
<div class="inputBox">
<input type="text" required="required">
<span>E-mail</span>
</div>
<div class="inputBox">
<input type="text" required="required" maxlength="5">
<span>Property ID</span>
</div>
<div class="inputBox message">
<textarea name="message" cols="30" rows="10"></textarea>
<span>Message</span>
</div>
<button>Submit</button>
</div>
</aside>
<style>/*Contact formular*/
.inputBox{
position: relative;
padding: 10px 0;
}
.inputBox input,textarea{
width: 100%;
padding: 10px;
border: 1px solid black;
border-radius: 5px;
outline: none;
font-size: 1em;
transition: 0.5s;
}
.inputBox span{
position: absolute;
left: 0;
padding: 10px;
pointer-events: none;
font-size: 0.7em;
letter-spacing: 0.2em;
text-transform: uppercase;
transition: 0.5s;
font-weight: bolder;
}
.inputBox input:valid ~ span,
.inputBox input:focus ~ span{
color: green;
transform: translateX(10px) translateY(-7px);
font-size: 0.65em;
padding: 0 5px;
background: white;
border-left: 1px solid green;
border-right: 1px solid green;
letter-spacing: 0.2em;
}
.inputBox input:valid,
.inputBox input:focus{
border: 1px solid green;
}
#contact{
border: 4px solid black;
border-radius: 25px;
width: 25%;
background-color: #a1ffff;
}
#contact h1{
margin-top: 0px;
margin-bottom: 20px;
padding: 10px;
text-align: center;
}
.padding{
padding: 50px;
padding-top: 0px;
}
button{
width: 100%;
font-size: 1.1em;
cursor: pointer;
outline: none;
border: 3px solid black;
border-radius: 5px;
transition: 0.3s;
color: black;
font-weight: bolder;
background-color: #a1ffff;
}</style>
</body>
</html>
ich wollte ein Kontaktformular machen und habe jetzt folgende Frage zu der Textarea.
Code ist unten.
1)
Was für einen Befehlt gibt es, um die kleine Ecke zum selber vergrößern/verkleinern zu verbieten?
2)
Die styleatribute von dem Input "text" kann ich nicht auf die Textarea anwenden, bei Textarea gibt es iwi Unterschiede von focus und valid.
Kann mir da jmd. helfen, die gleiche Animation darauf zu beklommen?
Gruß Hannes
CODE:
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<aside id="contact">
<h1>Contact</h1>
<div class="padding">
<div class="inputBox">
<input type="text" required="required">
<span>First Name</span>
</div>
<div class="inputBox">
<input type="text" required="required">
<span>Last Name</span>
</div>
<div class="inputBox">
<input type="text" required="required">
<span>E-mail</span>
</div>
<div class="inputBox">
<input type="text" required="required" maxlength="5">
<span>Property ID</span>
</div>
<div class="inputBox message">
<textarea name="message" cols="30" rows="10"></textarea>
<span>Message</span>
</div>
<button>Submit</button>
</div>
</aside>
<style>/*Contact formular*/
.inputBox{
position: relative;
padding: 10px 0;
}
.inputBox input,textarea{
width: 100%;
padding: 10px;
border: 1px solid black;
border-radius: 5px;
outline: none;
font-size: 1em;
transition: 0.5s;
}
.inputBox span{
position: absolute;
left: 0;
padding: 10px;
pointer-events: none;
font-size: 0.7em;
letter-spacing: 0.2em;
text-transform: uppercase;
transition: 0.5s;
font-weight: bolder;
}
.inputBox input:valid ~ span,
.inputBox input:focus ~ span{
color: green;
transform: translateX(10px) translateY(-7px);
font-size: 0.65em;
padding: 0 5px;
background: white;
border-left: 1px solid green;
border-right: 1px solid green;
letter-spacing: 0.2em;
}
.inputBox input:valid,
.inputBox input:focus{
border: 1px solid green;
}
#contact{
border: 4px solid black;
border-radius: 25px;
width: 25%;
background-color: #a1ffff;
}
#contact h1{
margin-top: 0px;
margin-bottom: 20px;
padding: 10px;
text-align: center;
}
.padding{
padding: 50px;
padding-top: 0px;
}
button{
width: 100%;
font-size: 1.1em;
cursor: pointer;
outline: none;
border: 3px solid black;
border-radius: 5px;
transition: 0.3s;
color: black;
font-weight: bolder;
background-color: #a1ffff;
}</style>
</body>
</html>