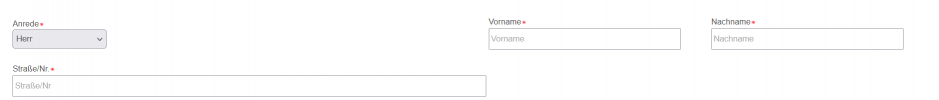
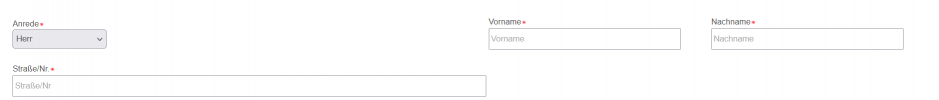
Hi, bei einem Kontaktformular hat die zweite Zeile der Tabelle aus irgendeinem Grund verursacht, dass die Daten der ersten Zeile nach rechts verschoben wurden. Weiß einer warum? Ich komme beim besten Willen nicht drauf. Hier erst mal der Code. Ganz unten ein Bild.

Viele Grüße :)
HTML:
<form>
<fieldset style="border:white">
<table>
<tr>
<td>
<label><p class="schiebe">Anrede<img id="schiebestern" src=sternchen.png></p>
<select id="anrede">
<option>Herr</option>
<option>Frau</option>
</select>
</label>
</td>
<td>
<label><p class="schiebe">Vorname<img id="schiebestern" src=sternchen.png></p>
<input id="vorname" type="text" placeholder="Vorname" >
</label>
</td>
<td>
<label><p class="schiebe">Nachname<img id="schiebestern" src=sternchen.png></p>
<input id=nachname type="text" placeholder="Nachname">
</label>
</td>
</tr>
<tr>
<td>
<label> <p class="schiebe">Straße/Nr.<img id="schiebestern" src=sternchen.png></p>
<input id="straße" type="text" placeholder="Straße/Nr">
<label>
</td>
</tr>
</table>
</fieldset>
</form>
CSS:
.schiebe{
color:rgb(94, 94, 94);
font-size:small;
line-height: 2em;
margin-bottom:-3px;
}
#anrede{
width: 150px;
height: 30px;
color:rgb(94, 94, 94);
font-family:Arial, Helvetica, sans-serif;
}
#vorname{
width: 300px;
height: 30px;
color:rgb(94, 94, 94);
font-family:Arial, Helvetica, sans-serif;
}
#nachname{
width: 300px;
height: 30px;
color:rgb(94, 94, 94);
font-family:Arial, Helvetica, sans-serif;
}
#straße{
width: 750px;
height: 30px;
color:rgb(94, 94, 94);
font-family:Arial, Helvetica, sans-serif;
}
Viele Grüße :)
